From the team that brought you Cult Leader, we are back, bigger and better than before.First things first, we ask you to play this playlist in the background as you view our game. This app will walk you through the game and help you with the puzzles as a digital narrative companion. Love, H is an MVP of a highly engaging game about reaching your other half.


Artist’s statement
Dearest Player,
As a dynamic collective at the crossroads of gaming, storytelling, and technology, we introduce “Love, H,” an inventive game that blends the tactile intrigue of a puzzle box with an immersive digital narrative.
“Love, H” takes players on a journey of discovery, weaving together the excitement of physical puzzle-solving and the allure of a rich digital narrative. More than a game, it’s a shared exploration offering a break from daily life’s monotony, and a voyage into a romantic universe.
Each intricately crafted puzzle box encapsulates the hidden message from a player’s lover. The companion narrative app guides and enriches the player’s experience, building bridges between the player, the puzzle, and the unfolding story.
Our creation is not simply about solving puzzles; it’s about the gradual revelation of layers, the understanding of narrative, and the deep connection with characters. It’s a testament to our belief in the transformative power of games and our endeavor to stir profound empathy, curiosity, and joy.
“Love, H” invites you to engage in an exploration of mystery and connection. As you open the box, you open a new perspective, seeing games as not just an amusement but an intimate journey of discovery. Participate as a player, a lover, a detective, and a friend, and let “Love, H” lead you to the concealed depths of emotional narrative.
Love,
H
Concept Map of Love, H
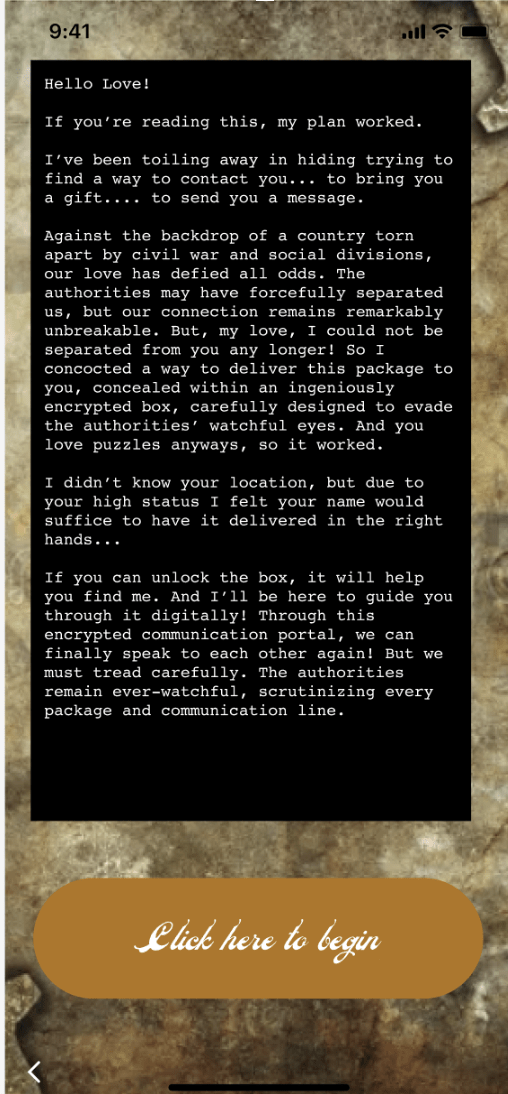
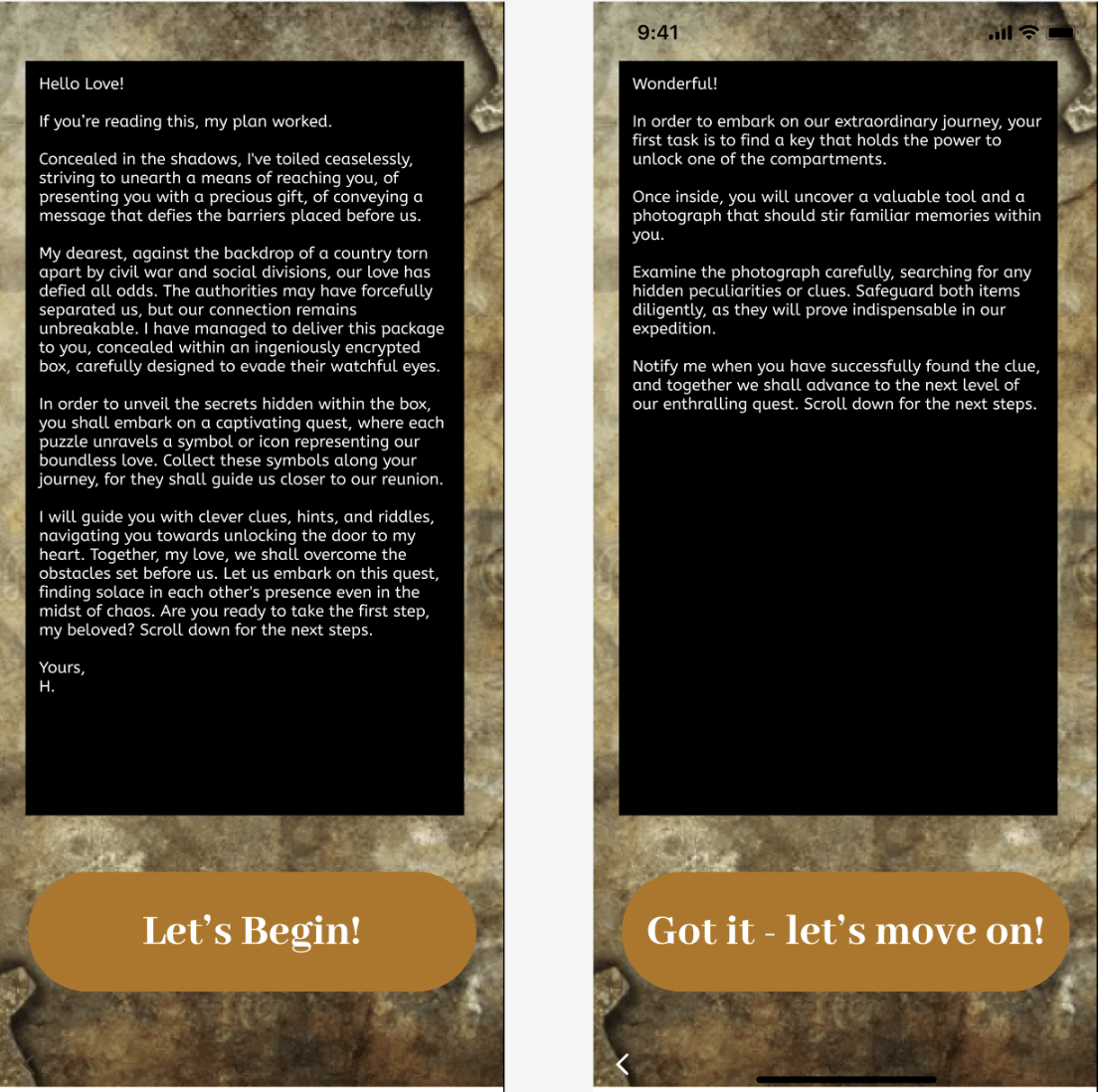
Player opens the box packaging and finds a four-sided box with puzzles on all sides, including the top. Player then looks around the box, unsure where it came from or who sent it, until they find the QR code and scan it. The QR code takes them to a companion app which walks the player through the narrative and gives hints and instructions to solve the puzzles and open the puzzle box. To navigate through the app, player needs to click on the button on the bottom of every screen when they have completed the tasks allotted to them on the present screen. You can also go back to the previous screen through a back arrow on the bottom left of every screen, and to start over you need to go to the screen which says “Mission Accomplished” and click on the “restart” button on its bottom right. The objective of the game, as explained by the first screen of the companion app, is to open the puzzle box to obtain the message your lover is trying to send you.
Iteration history
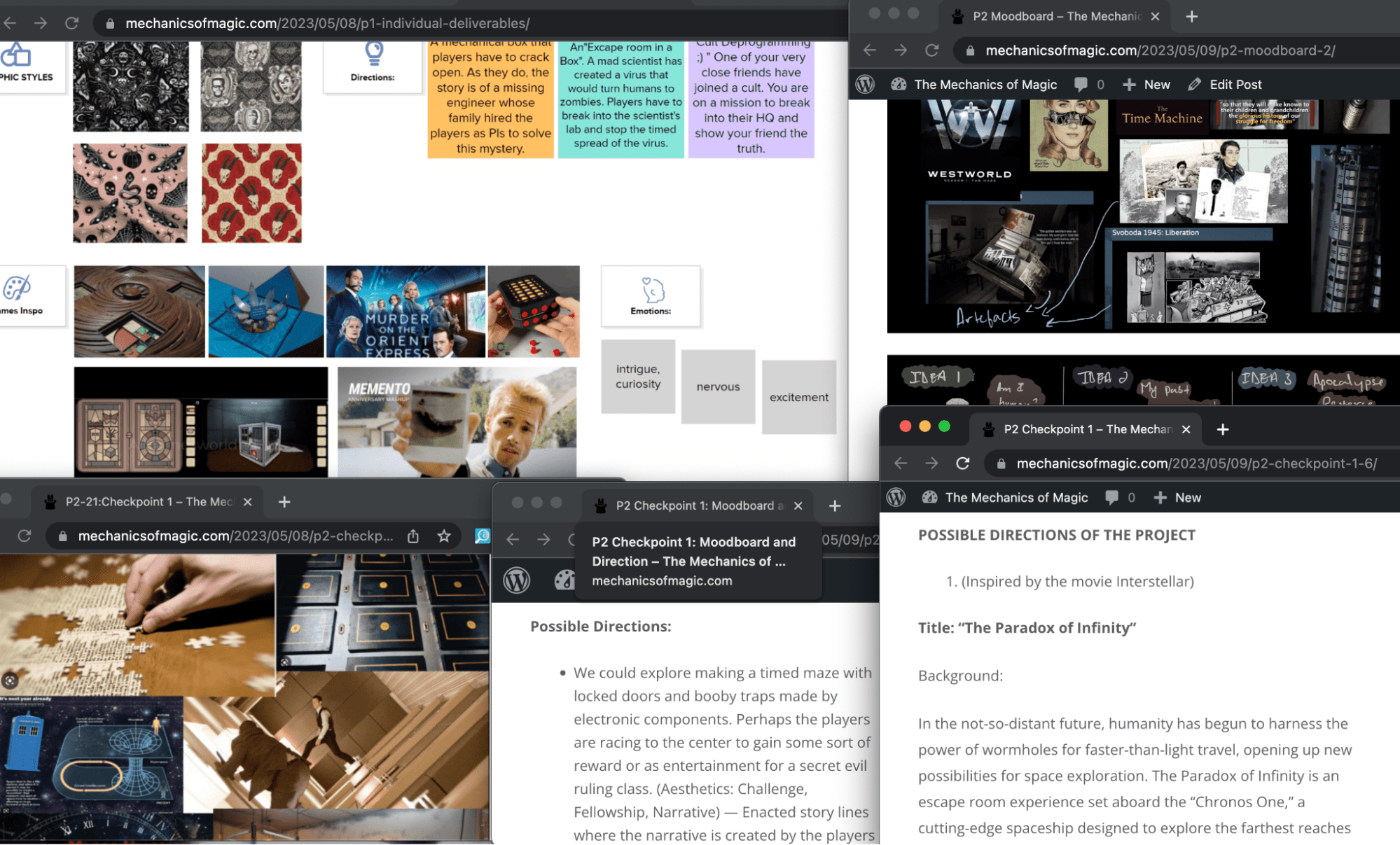
Moodboards and original ideas
For Checkpoint 0, every team member put together moodboards and playlists so that we knew where everyone’s mind was.

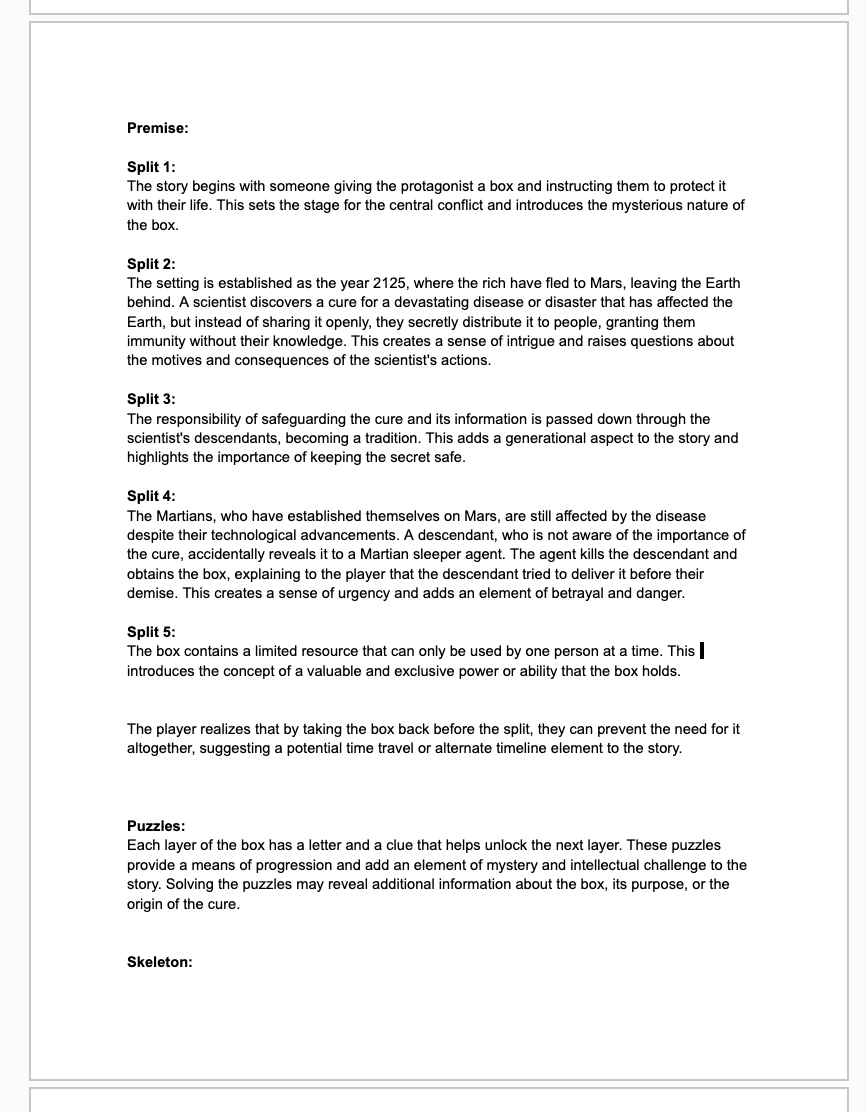
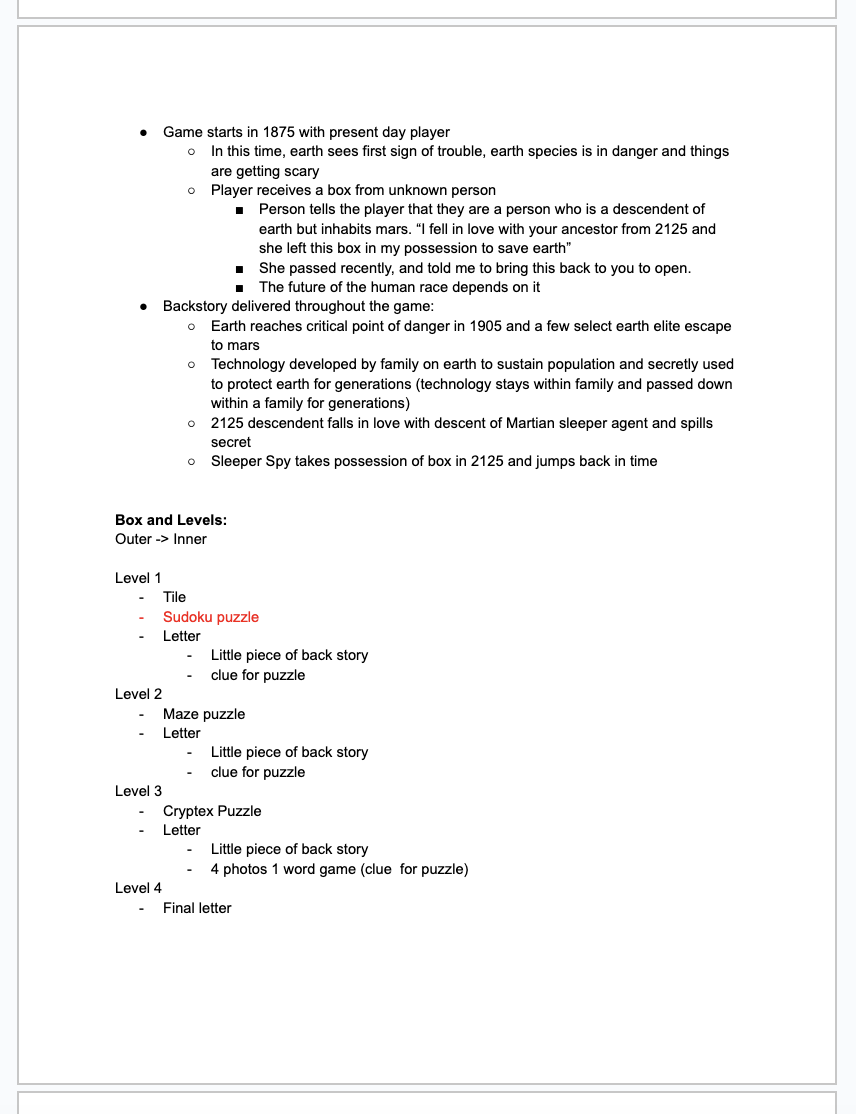
Initial Idea:
Time travel, interplanetary travel, deception, sleeper spies….our first iteration had it all. Maybe too much. We were all really intrigued by the idea of time travel especially and collectively landed on a steam punk aesthetic for our game. We came up with a detailed breakdown of what the story would be and which puzzles would fit in where.
After coming up with the initial narrative, we realized that we were having a hard time playtesting our puzzles because they were too disjointed without a solid story arc. This is where our inner ludologists were challenged and we knew our game was lifeless without a good story to tie it together. We wanted to create an immersive experience. This was something we harped on about but had not yet figured out how to do. Our early playtests in class also reflected this.


The narrative was based on a split between two groups of humans. The premise was at its core about class wars, mystery, espionage, and an unleashing of something unexpected. Throughout the iterations and playtests, the story changed to work better with the physical artifacts and vice versa. We went from war, to betrayal, to fighting over resources, and finally to love.
Artifacts Evolution
The symbols that were used throughout the puzzle are Adinkra symbols from the Ashanti people of Ghana. The symbols represent adages and are commonly used as decorative elements and motifs in art pieces including wax print fabrics. We were drawn to the symbols because we wanted to weave in non-western cultural elements into the game. A lot of the symbols had repetitive circular and spiky motifs in a way that we felt was reminiscent of gears – in line with our ruminations on “steampunk” – in a way that wasn’t too obvious.
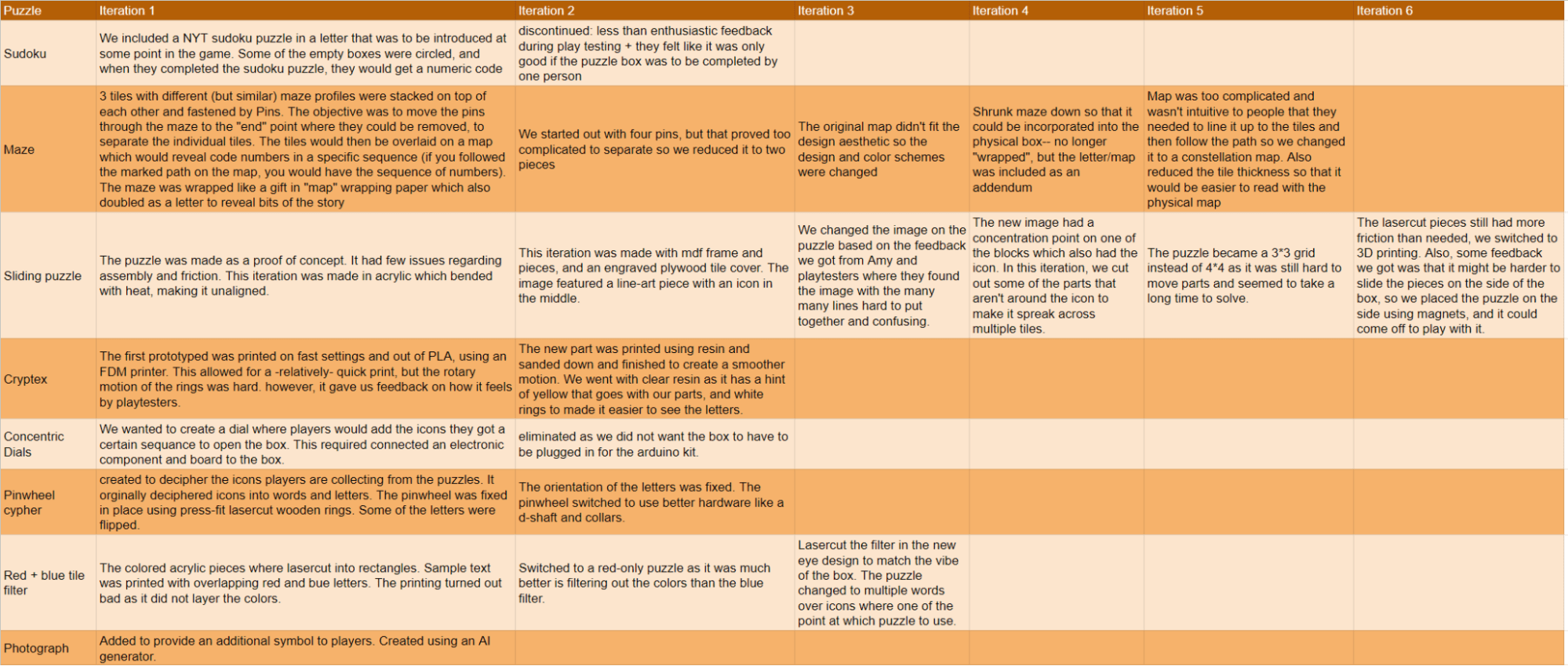
More details on each iteration are in this spreadsheet.

Images and description:
Maze:


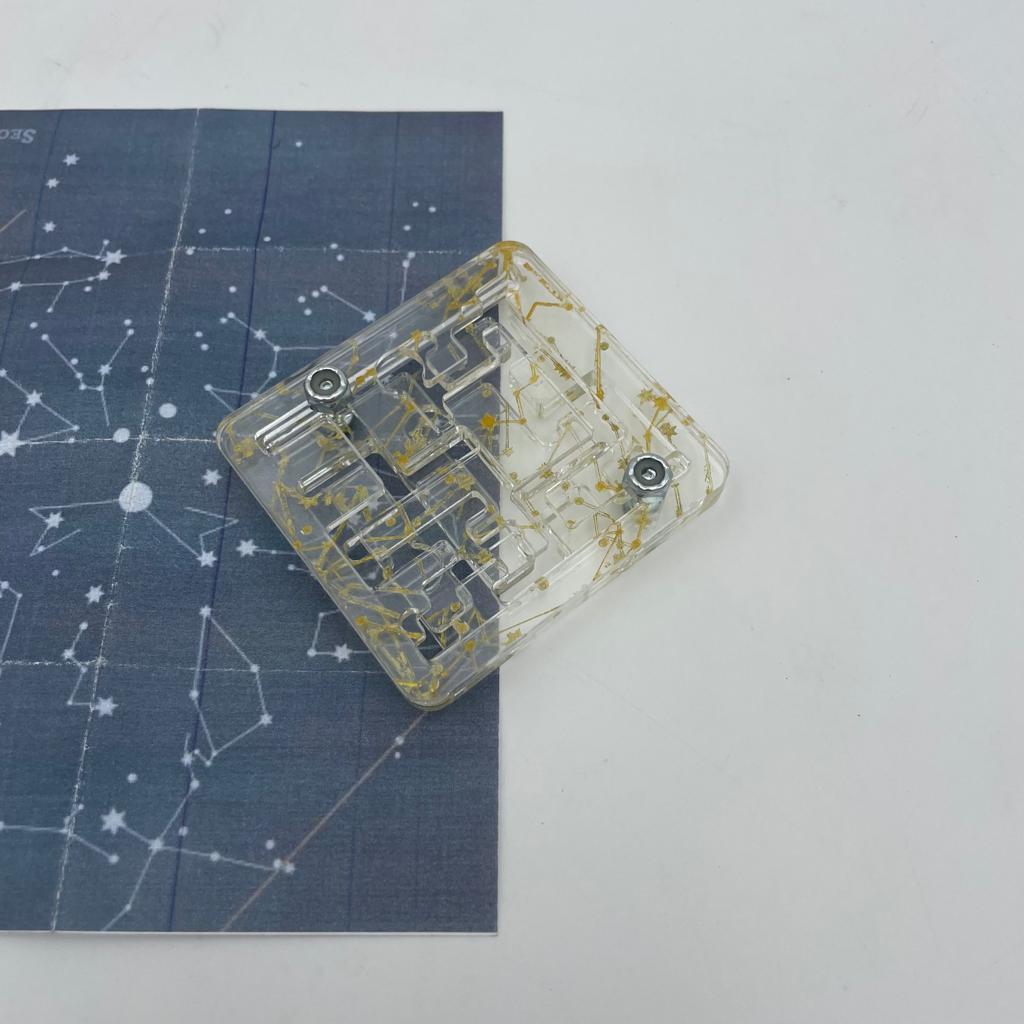
The first iterations of the maze. Players mentioned that the acrylic was too thick to align over the map, and that it being opaque made it hard to use with the map.



Final version of the maze. Created using thinner clear acrylic with gold lines. Pins switched from 3D printing to steel hardware to better fit the theme. Pieces were easier to align with the map.
Sliding Puzzle:

One of the first iterations of the sliding puzzle, the pieces were made from MDF wood which had too much friction.

A following iteration where the pieces were given to players outside of a frame to assemble. This made it too confusing as the pieces had too many lines and were now moving in more orientations.


Final version of the sliding puzzle. The image was simplified so there’s less noise. The base was made by 3d printing in place to allow for less friction. This means it was printed as one and removed the need to assemble the puzzle. The small magnets on the puzzle attach to the magnetic mat on the side of the box.

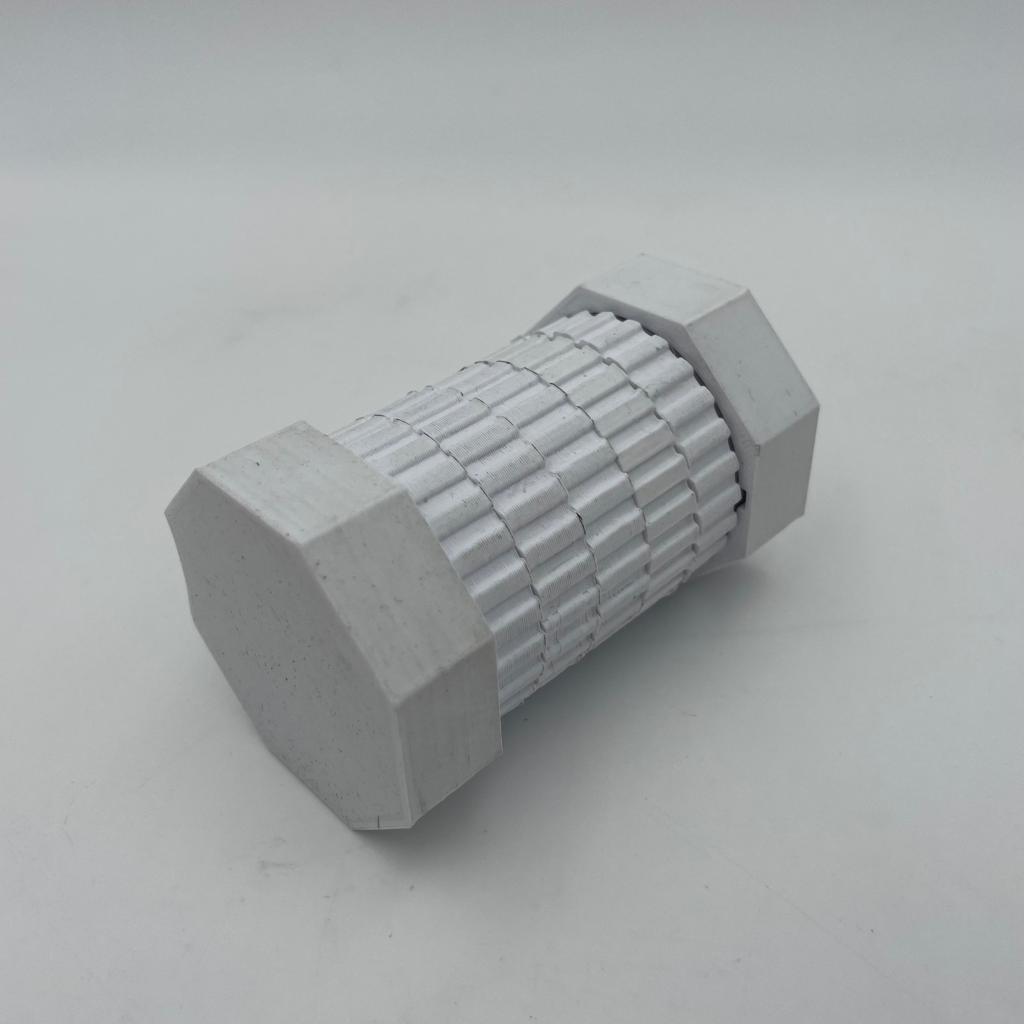
Cryptex:

The first cryptex. Rotating the rings was hard due to high friction and tight tolerances. The color was too bright and felt out-of-place when put together with the rest of the box.


The updated cryptex, made using SLA printers with white and clear resin instead of filament, allowing for a much better finish, precision, and a smoother motion. The cryptex contains in it the final letter and map from H.
Pinwheel:

Initial pinwheel was kept in place using laser cut wood. As shown in this image, we switched to a d-shaft which allows for better control of movement and overall better hardware.
Red Filter:
The filters changed from red and blue filters used over a text combining both colors, to a red-only filter, used over an image of text and icons. When seen through the filter, this guides the player to one of the icons.


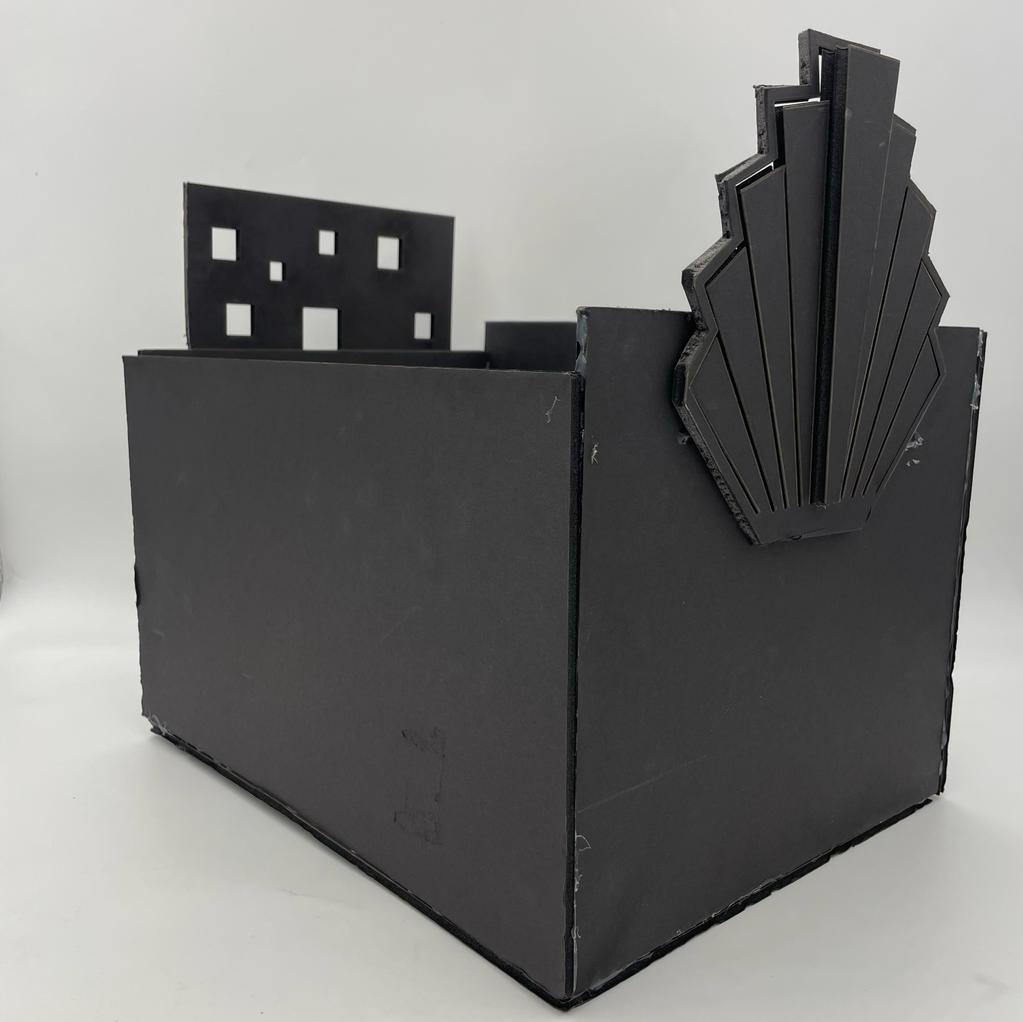
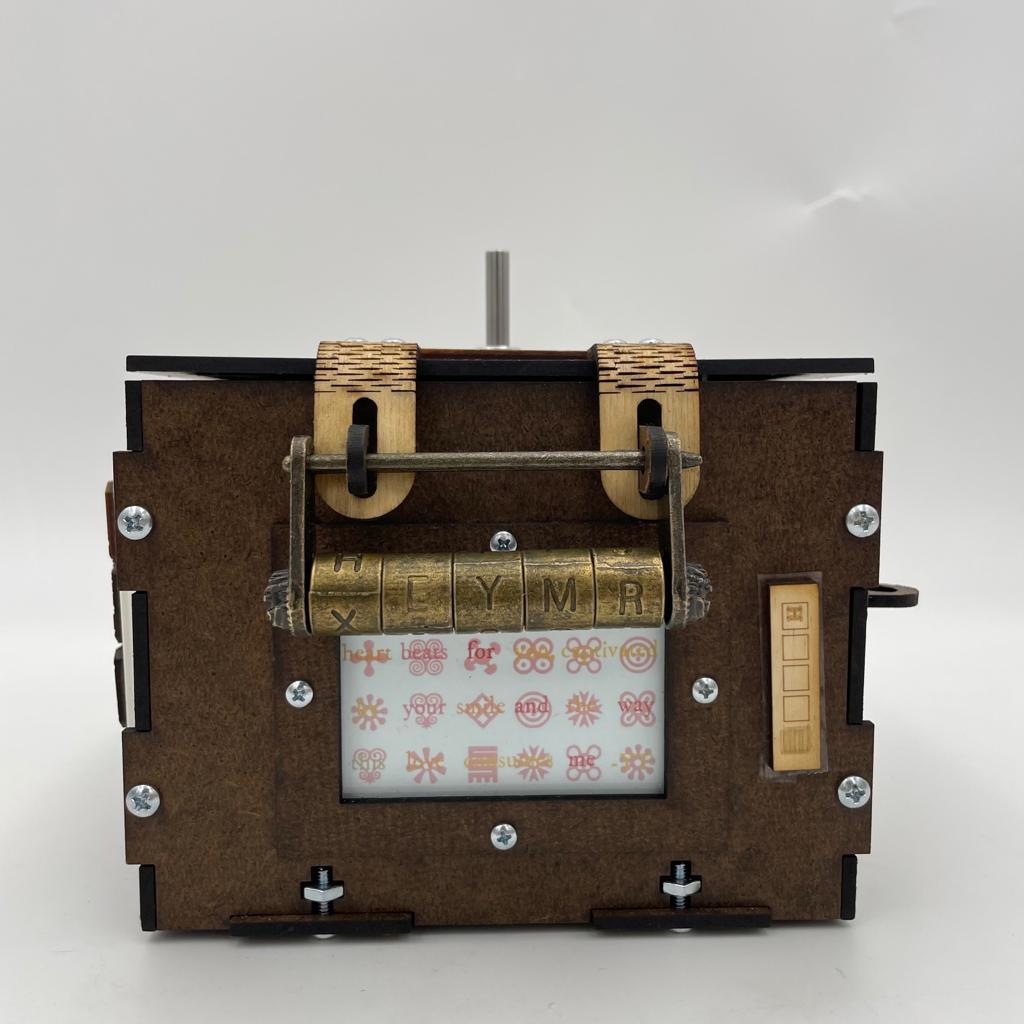
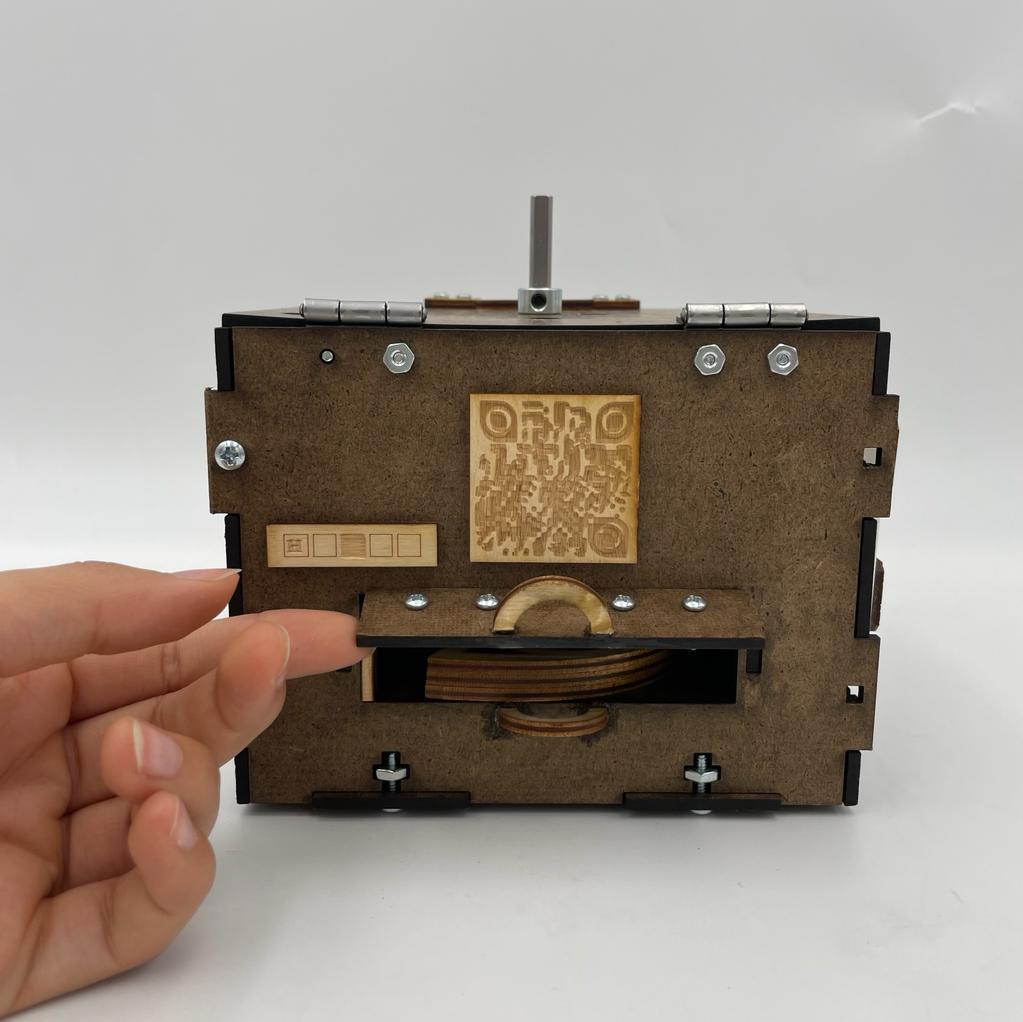
Box:


The initial box, made from foamcore, and used for playtesting in earlier classes. Yes, this is the one we forgot on the bike.

The first lasercut prototype. We used this friction-fit box to ideate what and how puzzles will be placed on it, what kind of cutouts and pockets we might need and where.

In this iteration of the box, we tested how the puzzles are going to fit on the box and how the interaction felt. The core chamber contained the cryptex, while the sides had the different puzzles.






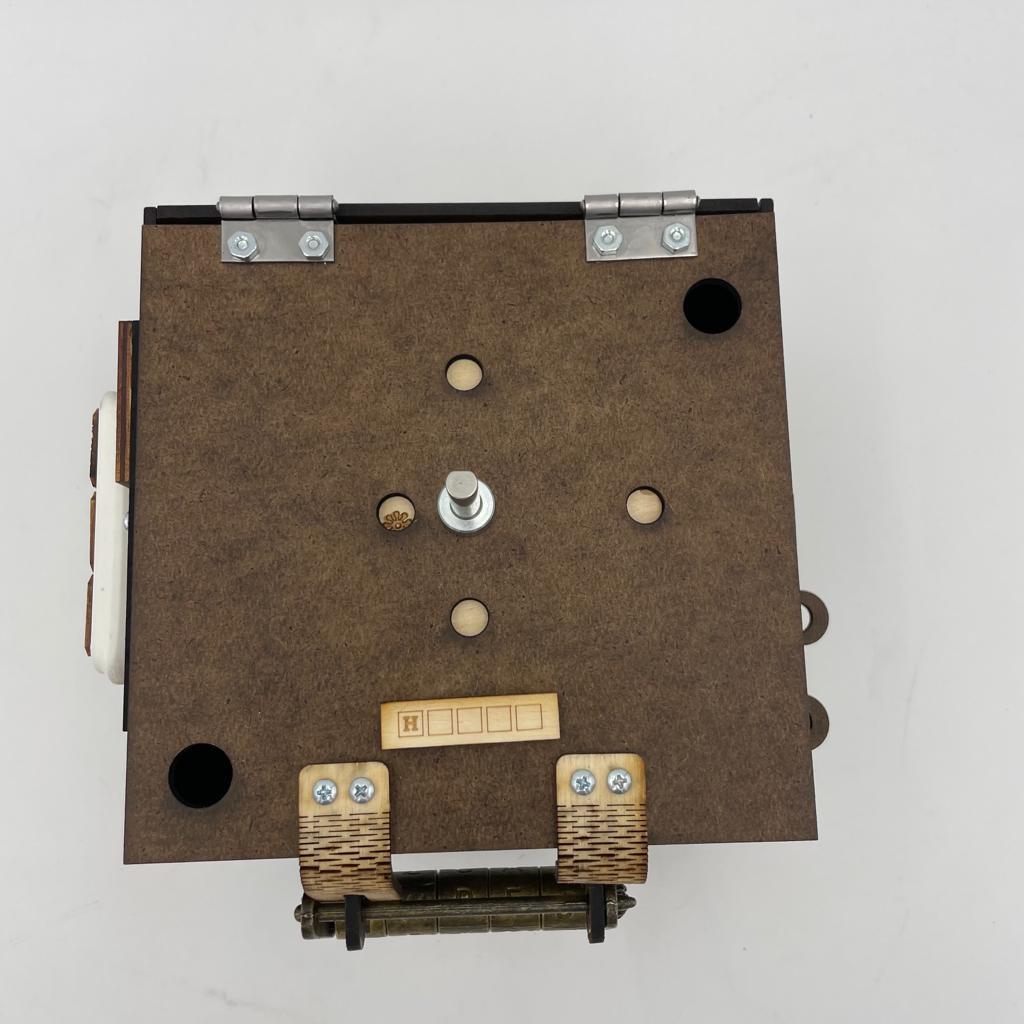
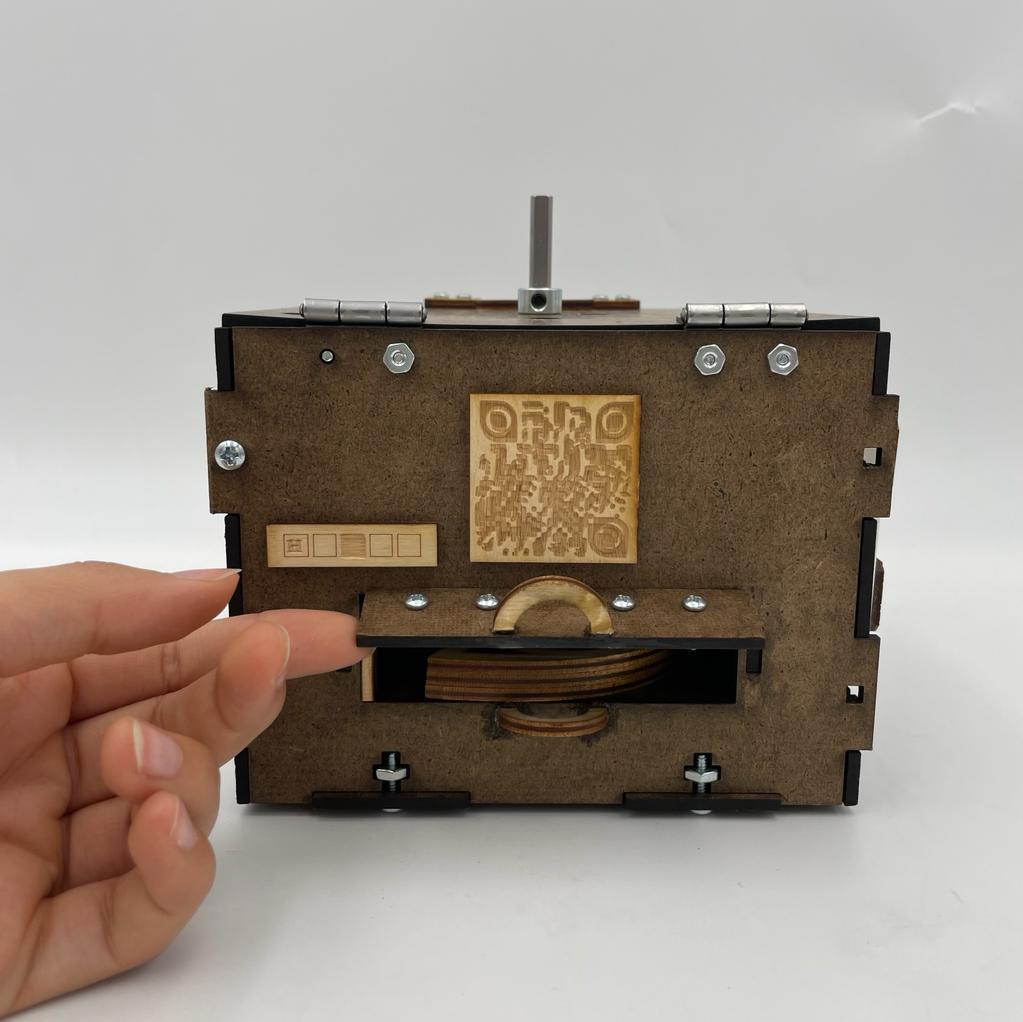
The last iteration of the box. Each Face shows a different puzzle that players have to solve in order to generate a code of symbols, decipher it with the pinwheel at the top, and use the letters to open the padlock and access the cryptex.
App:
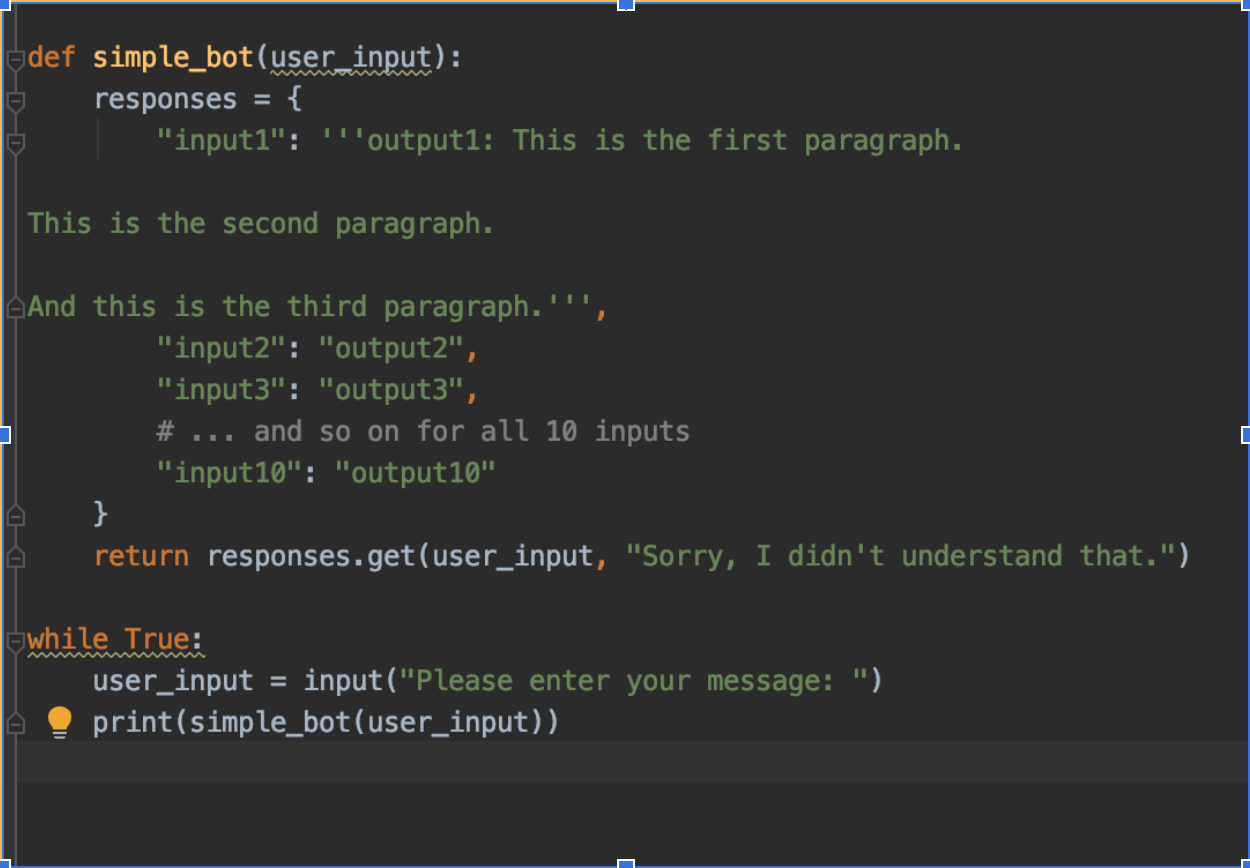
This app initially started as a chatbot. The idea was to create a narrative through the app, and the puzzles would give you inputs that you enter to the chatbot to get to the next part of the narrative OR the chatbot tells you how to advance to the next screen. We wrote a simple Python program to facilitate this process.

This is a sample of our logic in the code (the real bot contains the actual inputs, ofc!) and to publish the bot to the web, we used Botpress.

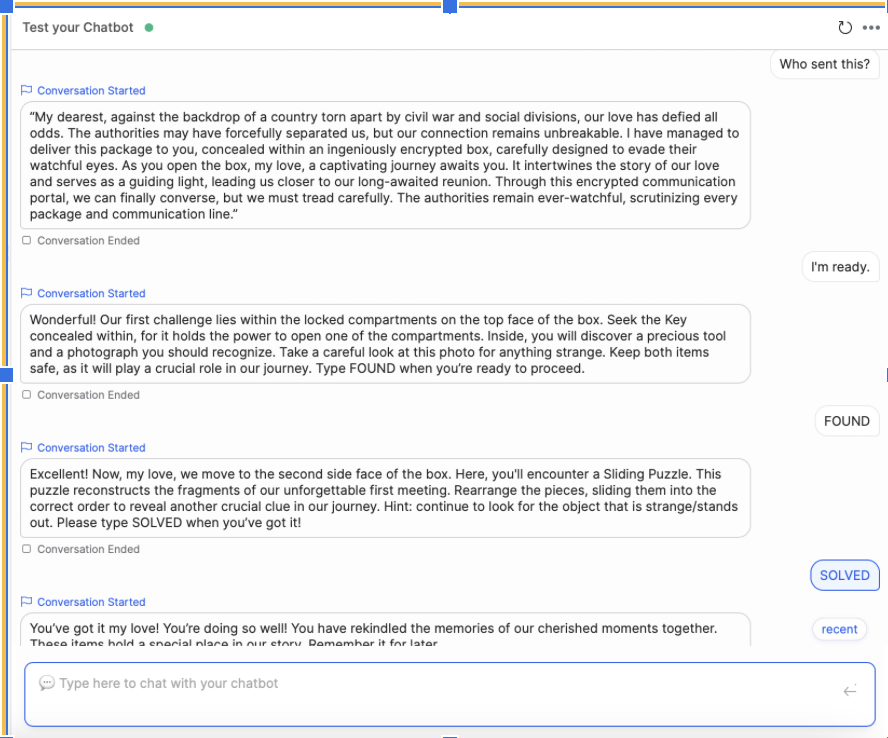
But this idea did not stick as we iterated on the puzzles and their outputs, and settled on the mechanical puzzles outputting symbols instead of words. This meant that the bot was instructing the user directly to input the next word, and then the user had to type text into a box. After playtesting, we decided that buttons would suffice and reduce the work that players had to do – so instead of a chatbot, we started prototyping on Figma for a clickthrough narrative app that accomplishes the same task that we set out to do with a chatbot.
Below is the initial iteration of the app:

The initial iteration didn’t match the theme of the physical puzzles (steampunk) so we iterated on the visual design.

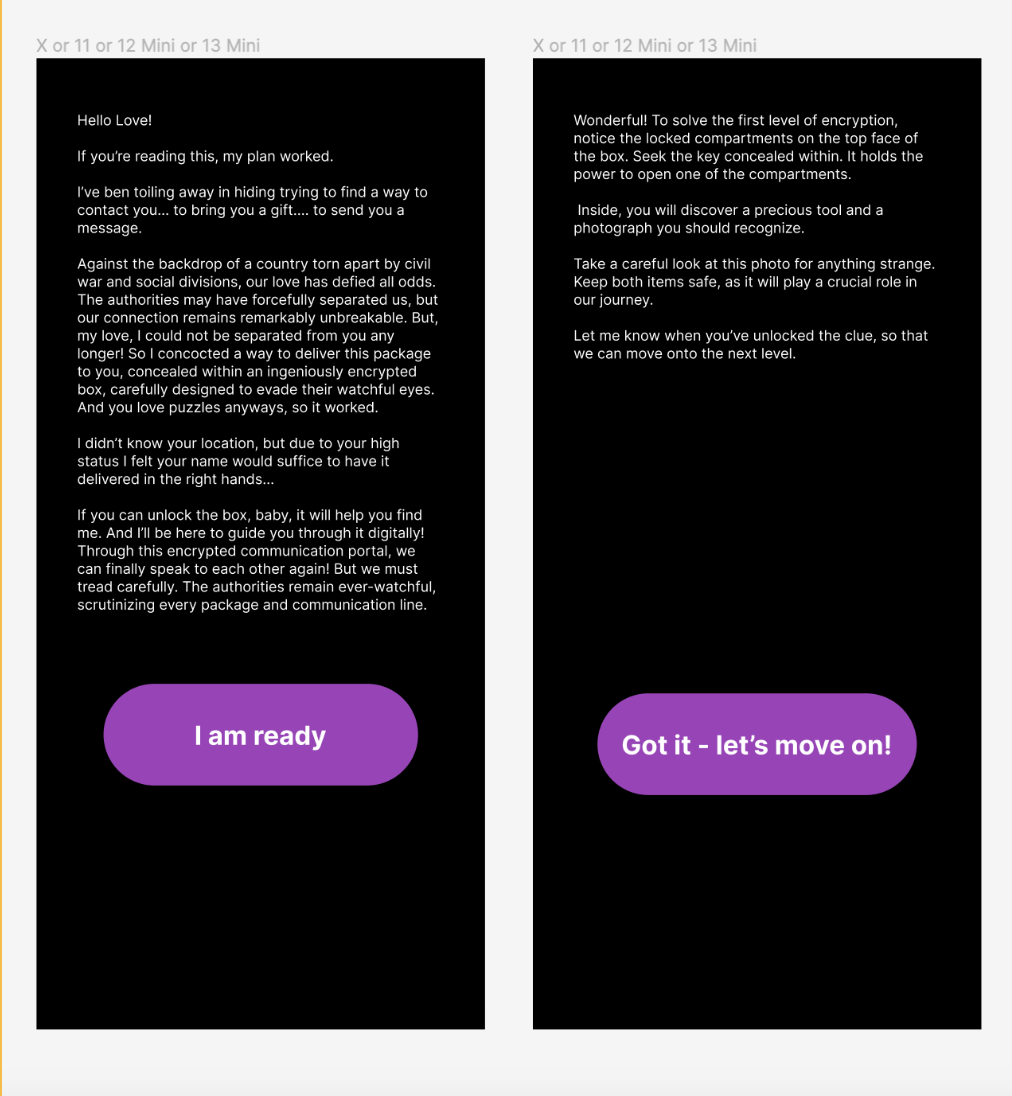
This was an intermediary visual but while the fonts matched the theme, we recognized that they were not the most readable and so we looked for a font that was cleaner.

Visuals of final version! The theme was steampunk but the font was still easily readable. We felt this was a good middle ground.
Other Parts That Made It:
QR Code:


To access the app that guides players through the box.
Key Hint:


To indicate to players where each symbol they get goes on the padlock.
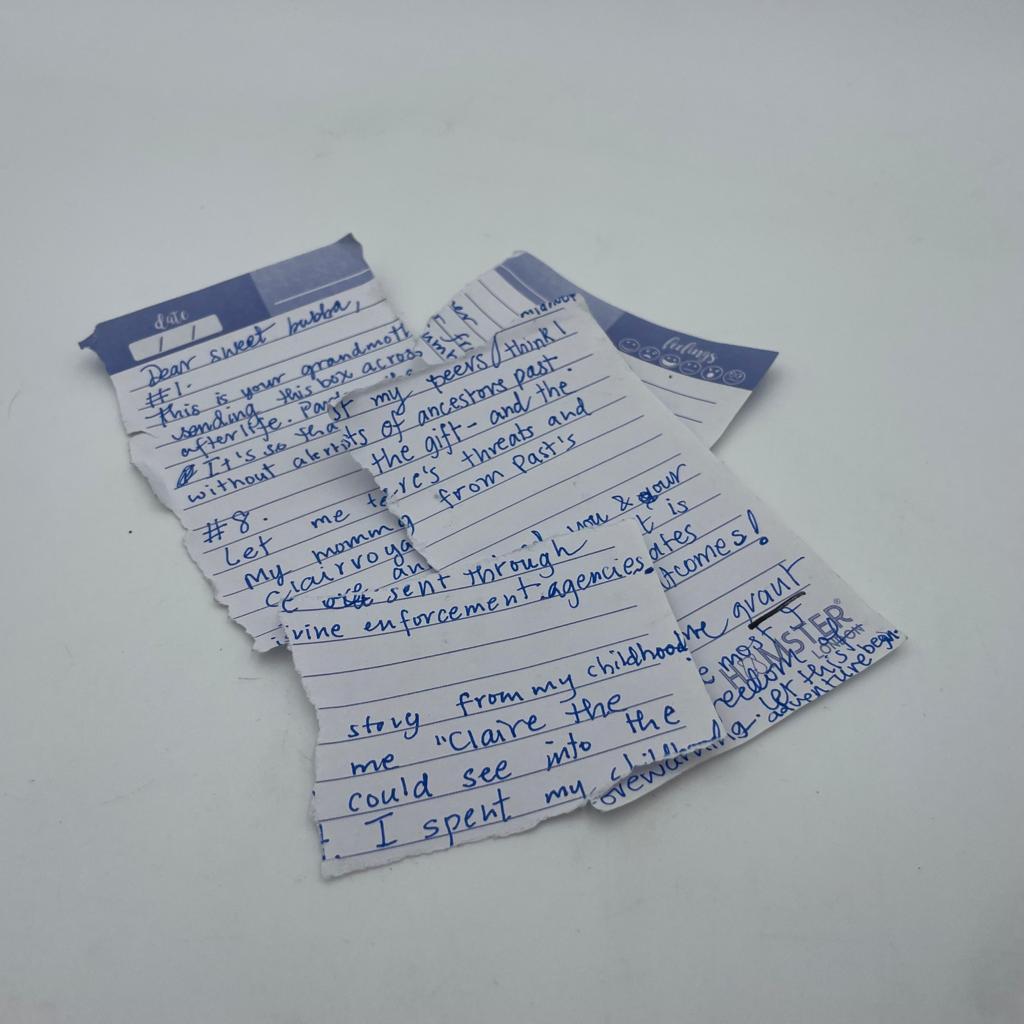
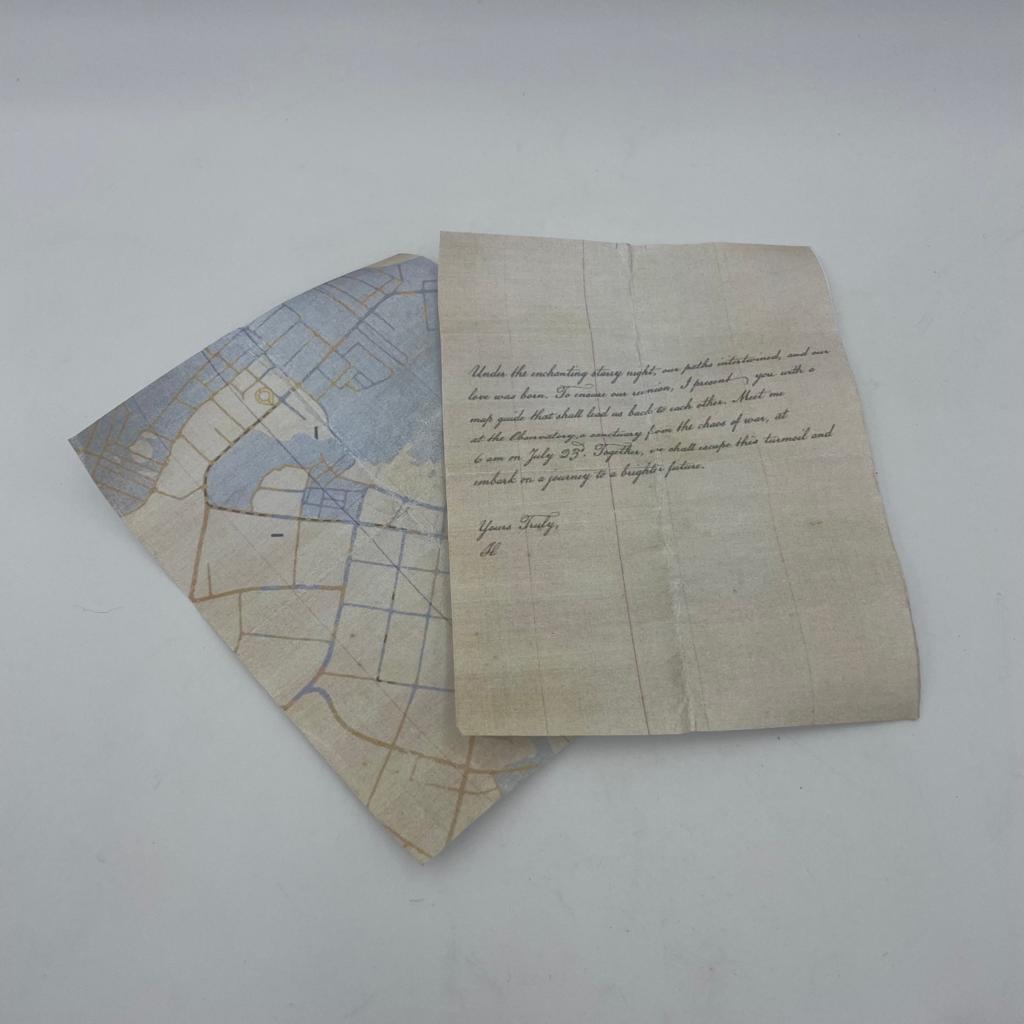
Letter and Map:


A previous handwritten letter and a repurposed map were now polished to be used as the closure of the players’ journey through the box.


The Photograph:

Honorable Mentions For The Other Parts That Didn’t Make It:



Playtesting
Here are some field notes from our puzzle playtests:
Playtest 1-3: Team testing
In our team meetings, we played around with each other’s puzzles and came up with
- We liked all the puzzles we came up with and found them to be versatile enough to go with any story we came up with
- We were feeling bogged down by thinking too big picture and needed to focus on each puzzle and the experience of playing just one level at a time
- We felt that the narrative was lacking and there were big holes along the way
Playtest 4.1: Testing maze w/ Julia, Bem and L’Nard
They all tried the maze with four pins in the corner and all found it too difficult to extract the individual pieces
When we reduced the number of pins to two, they were able to separate the pieces
Playtest 4.2: Testing the maze w/ Yemariam
Some confusion (maybe slight frustration) when we gave her just the map and maze → didn’t know what to do with them and wanted instructions on the objective
When she took the parts apart, aligning them with the paper map wasn’t intuitive → looked at the individual maze pieces from different angles/perspectives and then flipped the map over to the blank sides to align the parts.
After we hinted that she’d need the paper map to figure it out, her first inclination was to align the maze pieces before placing them on to the map
Playtest 5: Testing the sliding puzzle w/ Mihret (team)
Original design: slide tiles out of the way to extract frames that would be laid over a letter to reveal the symbol outputs
Intention of the frame wasn’t clear and figuring out the way to orient them was also not clear → design made a lot of assumptions about which actions would be intuitive
Playtest 6: Testing flow, overall playability, and level of difficulty (in class May 25)
- Story felt disjointed
- It wasn’t immediately clear to the player how to use the maze, but within a minute they started moving the layers around, this was a good sign
- It wasn’t very clear that the maze pieces can be overlapped with the map → we need more visual indicators
- Some of the unique road organizations helped in pinpointing where overlaps might happen, more of those?
- Using clear acrylic with gold lines to match the map
- Thinner material?
- Map was too small
- Disassembling the maze was too easy while overlapping with the map too hard
Leveling up and hinting
The physical elements of our game were starting to look really good and finally found the sweet spot where the puzzle flow finally matched the narrative!
Playtest 7: Testing flow and level of difficulty (in class June 1)
- “Why would I care about a stranger’s box?”–> time to make it about the player?
- Some puzzles still not clear enough
- The hinting system falls short and in some cases actually misleads players

Playtest 8: Testing final flow with Julia (June 6)
- One person player experience definitely different from having more people
- Hinting needs slight edits to make it flow better
Feedback
- “If I’d known that you were going through it collecting things, that would be easier instead of thinking that I needed to collect objects”
- Thought the symbol was a bull’s eye at the center of which there would be a symbol
- “One thing Ilike about escape rooms is knowing something I tried is wrong immediately”. Confirming understanding with the moderators is not fun.
- The tactile feel was nice. The construction is amazing.
- If I have something like this, I don’t want to have my phone. I would prefer pages or a book.
- SO SATISFYING!!
Playtest 9: Final playtest with Bryan, Ryan, Saige (June 7)
- The app had a critical button hidden by a cookies notification and this group completely missed on using it for a good chunk of their time with the box
- Very quickly went to divide and conquer mode
Feedback
- Spinny wheel was super cool
- There were some words in the color puzzle were too visible
- The maze was a little hard to work because the hardware was put in too tight
- Do more with the photograph…could you fold it to get to that

That was a lot of late nights…let’s take a nap.
Love, H: An Analysis
Formal Elements:
- Players: This game is for the hopeless romantic in all of us. The target audience we had in mind when creating this game were people who love a challenge. People who love the uncertainty of puzzle boxes, and have reading ability to read the narrative provided by the app – as well as the patience to read and appreciate the fleshed-out narrative. These people will probably be 12+ years of age. Moreover, our target player has some familiarity with puzzle games. However, the narrative of the game is descriptive enough to be a helpful teaching aid to even newcomers to the genre. In Love, H, a player is playing against the game. The game is designed to be played by 1-3 players.
- Objectives: Players are trying to find solutions for the different puzzles in the game to reunite with their lover.
- Outcomes: Zero-sum, if the player wins, the game loses.
- Procedure and Rules: As described in the concept map.
- Resources for players: The physical box, collected artifacts, the app.
- Boundaries: The table with the box on it and the surrounding area, the virtual space with the app.
- Conflict: Obstacles in the form of the different puzzles in the game. Having to critically think of each puzzle to solve.
The “Magic Circle”:

Competitive Analysis:
The competitors for Love, H comprises two main categories; puzzle boxes and escape rooms in a box. For puzzle boxes we looked into those designed by Hakone Yosegi, Secret Opening Box, and Revomaze. These boxes had brilliant designs and were crafted to the highest degree. However, they were stand-alone puzzles, and while they are fun to solve, they do not really immerse the player in the experience. As for escape rooms in a box, and while they had great narratives, they lacked the fun that players would have when they hold a physical puzzle and tactilely feel the different materials.

Mechanics, Dynamics, and Aesthetics:
In Love, H, players are immersed in a captivating adventure where they encounter a mysterious box filled with a series of physical puzzles. Complementing these physical components is a companion app integrated with the gameplay. The ultimate goal of the game is for players to reunite with their lover, H, infusing every puzzle with a deep sense of longing and connection.
As players delve into the game, an atmosphere of anticipation and mystery envelops them. The physical puzzles, intricately designed and filled with symbolism, create a tangible connection to the game world. The companion app, working in harmony with the physical elements, provides immersive storytelling, clues, and hints that propel players forward in their quest for reunion.
The combination of physical puzzles, the companion app, and the thematic elements in Love, H creates a captivating and immersive gameplay experience. Players embark on a journey shrouded in mystery and fueled by their desire for connection. Each puzzle solved, each hurdle overcome, brings them closer to the heartfelt reunion they seek, evoking a profound sense of fulfillment and emotional attachment throughout the game.
Types of Fun:
Love, H promises its players the fun of Narrative where players are taking part in this star crossed lovers story. The game also challenges players to solve the mystery and by solving the puzzles. Finally, the physical parts and aesthetics also offer a pleasant sensation, such as the sliding puzzle or the cryptex. These three types work together to create a full experience for the players.
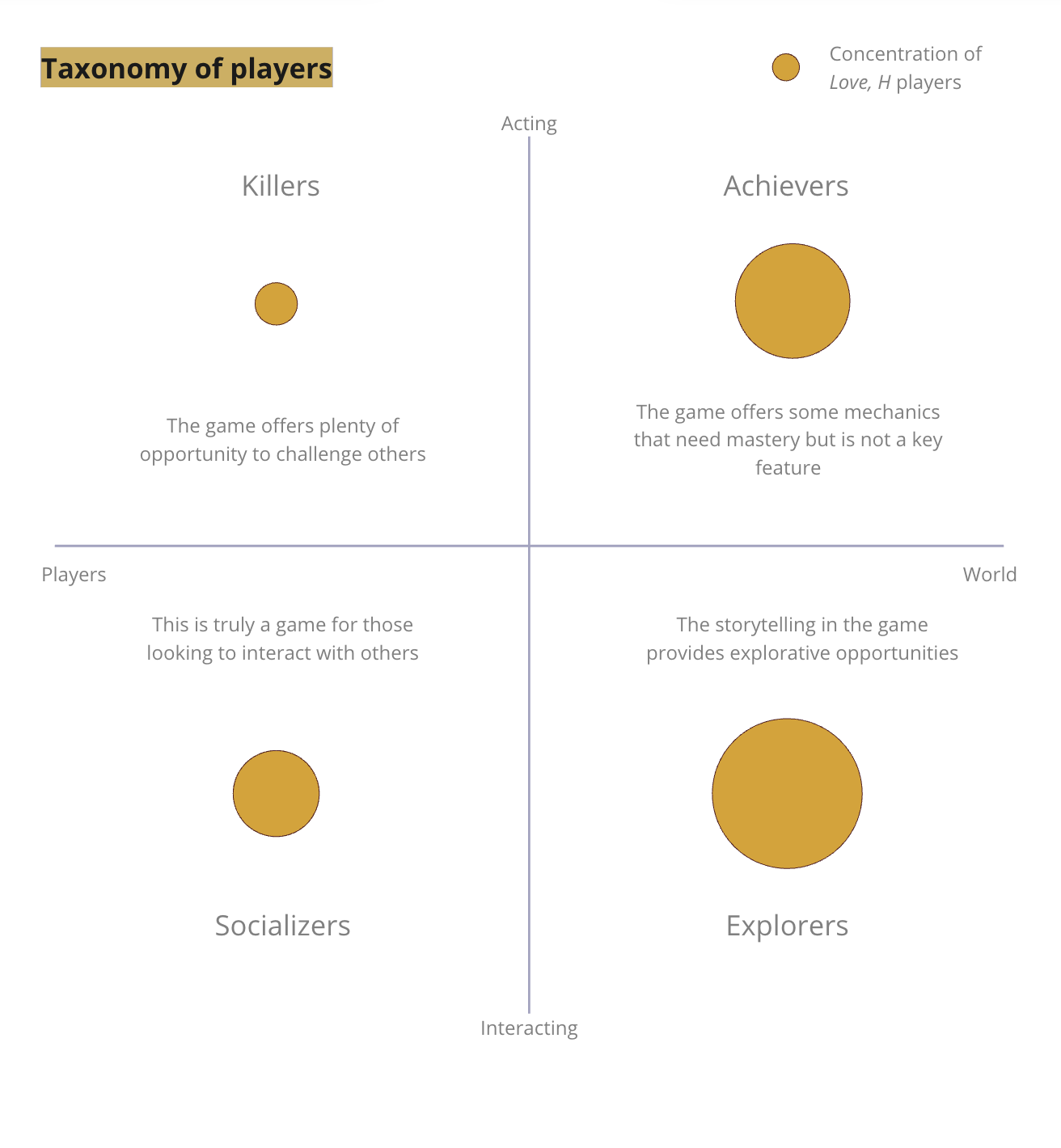
Game Psychology:
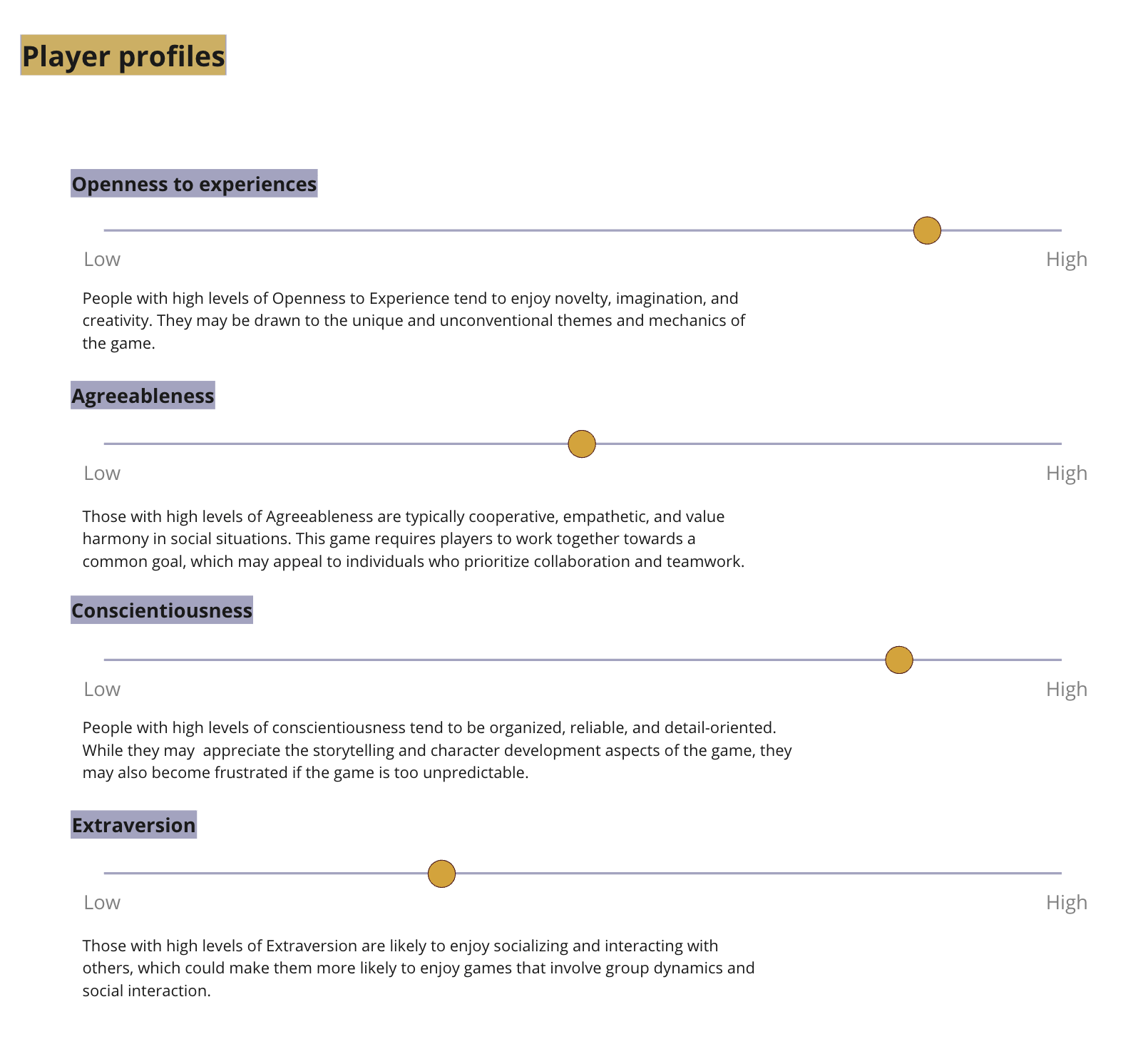
Player Profiles:

Accessibility:
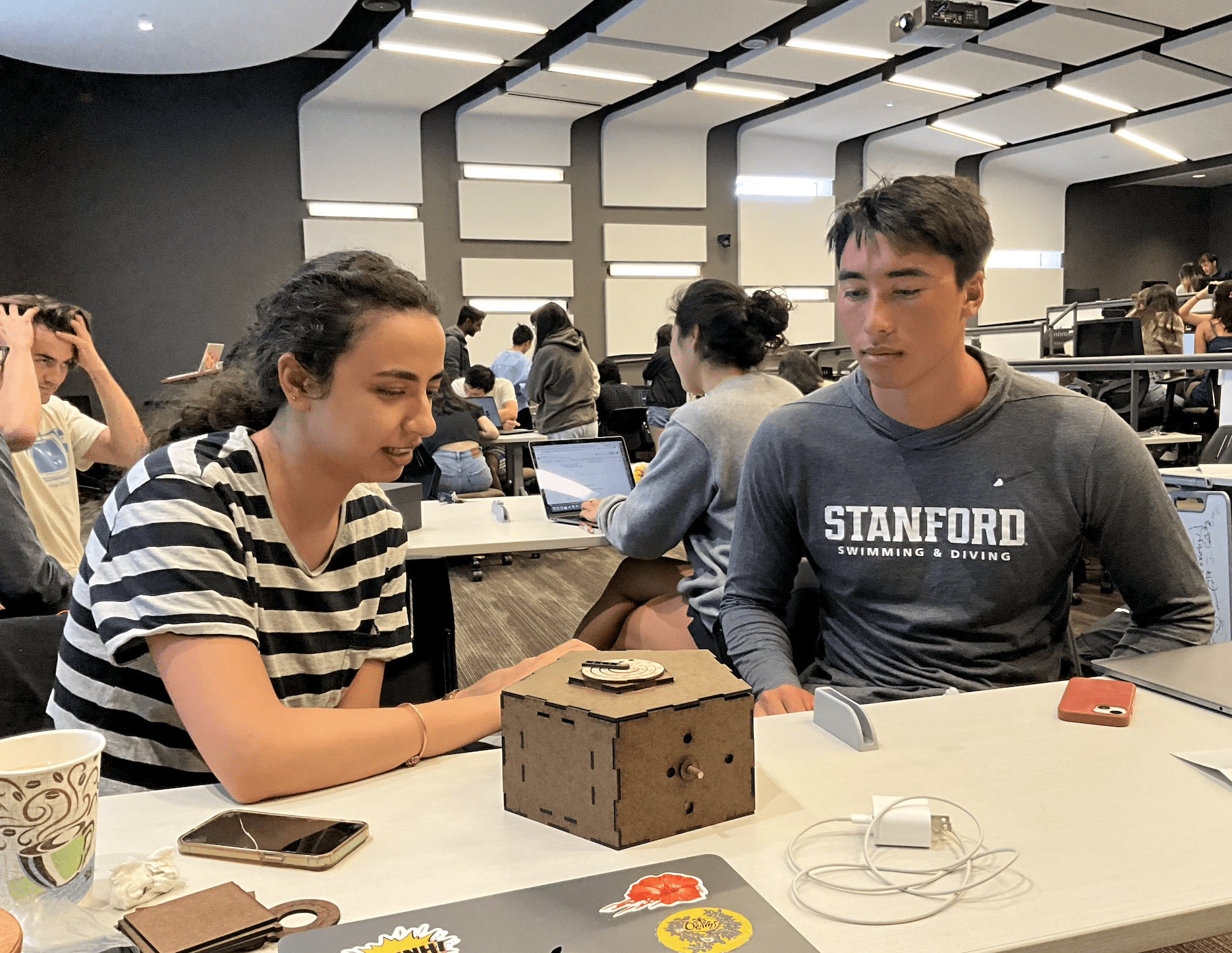
Overall, our box has minimal fuss and we emphasized using high contrast colors with its steam punk meets modern additive manufacturing feel. Since we were using colors as a primary way to solve puzzle 3, however, we wanted to make sure it was accessible to everyone.

Here we see Aidan and Marina, PRL CAs, testing different parts of the puzzles. Aidan commented “Wow, this is clear even for my colorblind a**“.
Final Playtest Video:
Closure
One last thing we have to do before we end this project is to thank the teaching team. We appreciate the work Shana had put in with us for P1, her feedback made us grow and was of great value in this project. We also would like to thank Amy for her insights, feedback, and support. It motivated us knowing that we have someone cheering for us along the way.
Also, we would like to thank Steef and Dan from the PRL, playtesters, the teaching team, and everyone that supported us in creating Love, H.
Love,
A, H, M, A, D
Appendix:
Drive Photo Dump
P2 – Checkpoint