Game, creator, platform: A Sailor’s Dream, Simogo AB, iOS
Target Audience: 12+
For this Critical Play, I played the walking sim “Sailor’s Dream” on iOS. Per Fullerton’s exploration of Formal Elements, which we studied earlier in the course, a game’s “Invitation to Play” is often a player’s first impression of a game. Fullerton claims that in a digital game, the invitation to play is a technical, designed experience in which some games make an “extra effort to extend a more visceral invitation”, further stating that a visceral and compelling invitation is an important part of a playcentric design.
Sailor’s Dream begins with a black screen with the first narrative line and a singular simple instruction to “SWIPE”. As the player swipes, more of the narrative is revealed in a clever wrap-around technique to cue the player to continue swiping to reveal the opening lines of the narrative. Only once the player makes it through this initial line of the narrative do they swipe into the game’s “cover screen” with the title, which then seamlessly swipes into the game world. While I am a relatively novice gamer, this experience struck an emotional chord with me, and I felt like an explorer immersed in the experience from the beginning.
This interaction of horizontally scrolling through the beginning narrative acted as a “skill chain”, allowing me as a player to practice the simple interaction of scrolling, which is the game’s central movement interaction, in a straightforward, controlled setting before building on this interaction with “compound movements” in the more complex game world after the intro. Dan Cook defines this technique in his text “Loops and Arcs”.
This was particularly helpful, as vertical scrolling is the default on many iPhone utilitarian applications and the game designers seemed to be intentionally breaking this interaction norm to signify this will be a different style of phone experience.
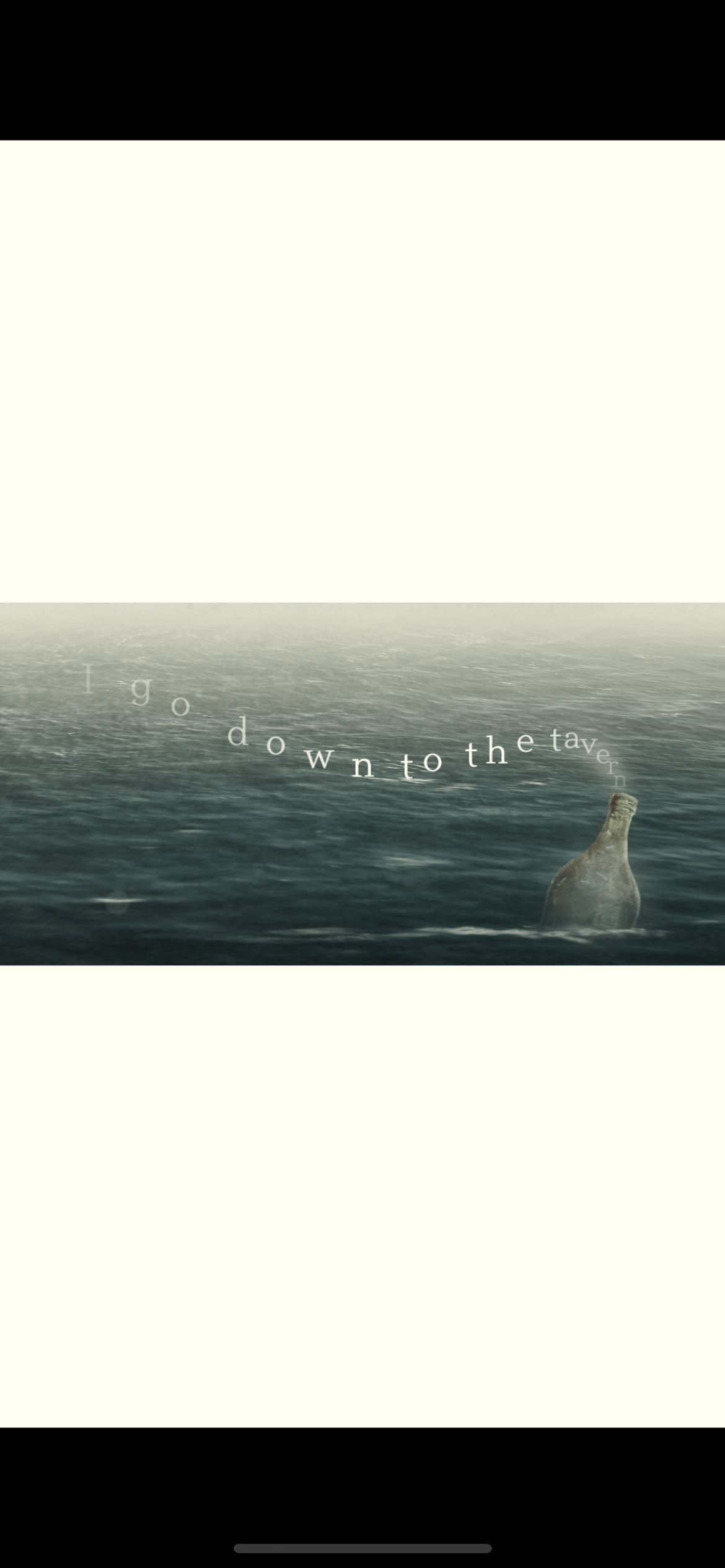
Another particularly successful and evocative narrative moment in the game was a sailing “song in a bottle” experience near the beginning that transports the player to the second monument in the world and teaches them a new simple interaction of clicking on open-able objects. Clicking on the bottle prompted a charming folk song with lyrics displayed on the screen that correspond to the nautical and mysterious mood of the game and emerging story, see screenshots.
A thoughtful design choice to immerse the player in the rich narrative is to have the game visuals take up the entirety of the screen with no time stamp, wifi, or battery symbols on the top bar of the screen.
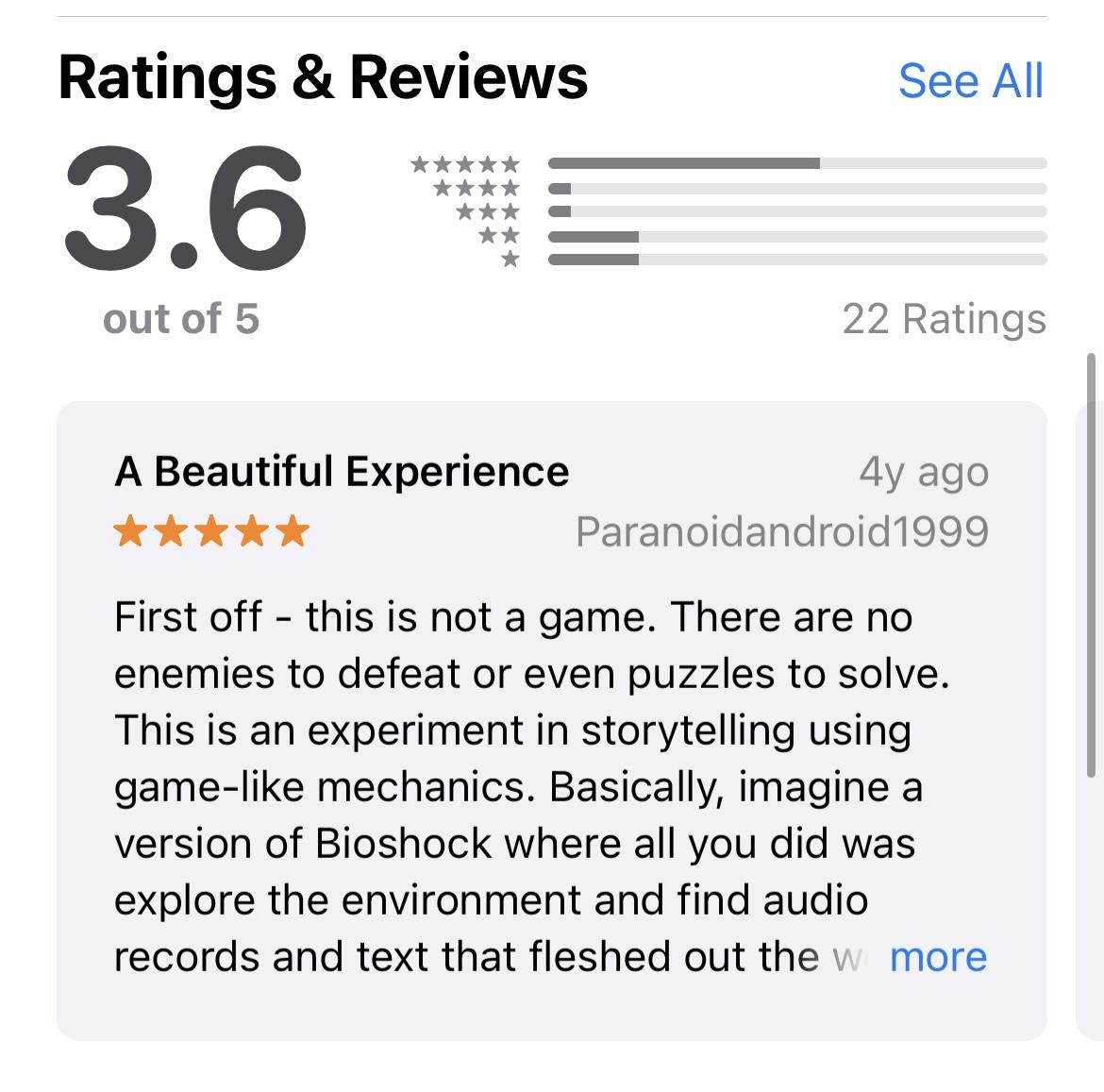
Playing the game “as a gamer designer”, I was curious to explore the tensions of ludologists vs. narratologists in the context of walking simulators myself, so I took to the App Store comments. One comment in particular pulled at this gaming theory tension – “First off — this is not a game. There are no enemies to defeat or puzzles to solve. This is an experiment in storytelling using game-like mechanics.”
Exploring the game reviews begged questions of the “boundaries” of the “magic circle” for digital games – does reading published reviews online shatter an illusion of the game? How do we as players in a single player game navigate the public perception of other players? Does this subtract from our own escapism that was intended by the game designers? To this last question, I would argue that, yes, exploring these comments and identifying some fellow players as “ludologists” vs. “narratologists” did bleed into my experience of the game, widening the “boundaries” of the game space. If I were able to go back in time to play the game again as a recreationalist, I might avoid the comment section to remain in my own perspective and narrative enjoyment of the walking sim.
One note of improvement, at times the walking sim felt limited to 1-dimensional horizontal scroll and at other times it allowed for 2-dimensional vertical and horizontal scrolling navigation, see screenshot of 2-D navigation. This back-and-forth of movement affordances was frustrating as a player and only being able to scroll horizontally at times removed from the immersion of the experience. I would redesign the interaction to always allow for both vertical and horizontal scroll, even if the vertical scroll at times only allows players to see more sky or more sea without more important game content, simply for the satisfaction of freedom of movement.
Figure showing introduction of vertical scrolling