Exercise 1: Identify elements of cheese or font
Core elements:
- Word(s) that are either a cheese or a font
- Mechanism for users to input their guess
- Mechanism to display whether user has input the correct or wrong answer
Supportive elements
- Instructions in the headers (‘Cheese or font?’ and ‘Enter C or F’)
- The yellow-ish color scheme
- Score (count)
- Timer
- Average score (percentage)
- Average friend score
Extraneous elements:
- Funny comments for wrong answers
- Average friend score and button ‘Upgrade to see’
- Buttons: ‘Replay’, ‘Next quiz’, ‘Playlist’, ‘Quiz stats’, ‘Challenge friends’, ‘Random quiz’
Exercise 2: Sketch out the core elements
Exercise 3: Size – Make one element in a NEW thumbnail sketch HUGE.
Exercise 4: Color and contrast: Try taking ONE color and using it in your thumbnail sketch along with black.
Exercise 5: Typography: Make 3–4 thumbnail drawings that use type in different ways
Exercise 6: Explore proximity in your design (short descriptions answering the questions is ok).
Following the ‘Gestalt principle’, I moved the two answers closer to each other to form a ‘group’, while the other group is the title (question). The spacing between these two groups separate them from each other.
Exercise 7: Pick a game you think is beautiful, take a screenshot and explain what graphic design principle(s) they used to make it great.
A game that I think is beautiful is Sky: Children of the Light.
The game has beautiful typography. As shown in the first screenshot, the display font for the game’s opening scene ‘Sky’ is unique and most probably created by the game designers themselves, as I did not find any exactly matching fonts while searching online using font identifying websites. The roundedness of the edges and extreme variations in the thickness of the strokes ranging from extremely thick to thin make the letters whimsical and dream-like, immediately setting the stage for the magical atmosphere of the game.
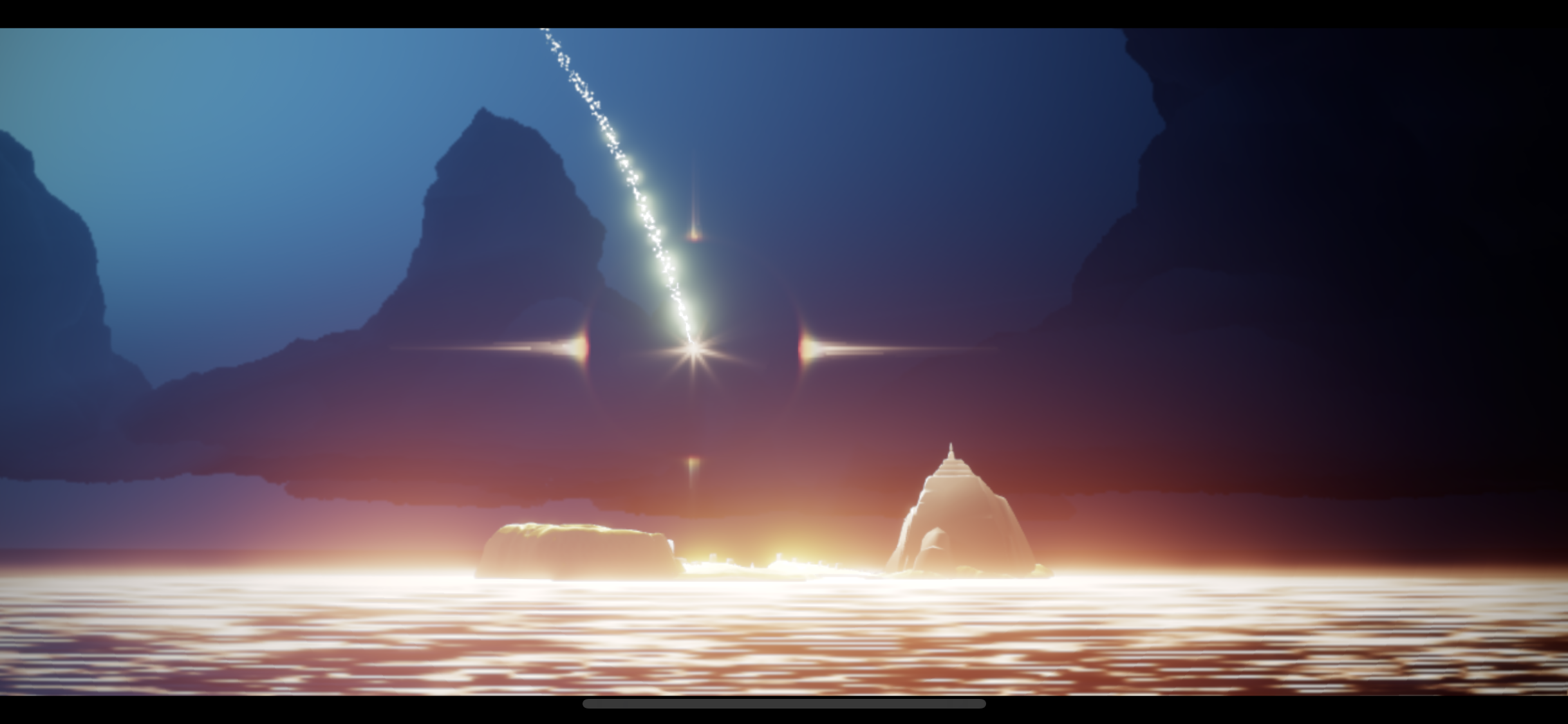
Creative uses of contrast and lighting: The game also uses contrast in lighting and dark and light color palettes to create a beautiful atmosphere. In the third screenshot below the protagonist that the player controls is the only object lighted up in the dark world with a dark color palette, making the character stand out brilliantly, but also creating a sense a loneliness and isolation. Almost seeming like fireflies, the character shining in the dark also emphasizes the namesake of the game, as ‘children of the light’.