There’s really only one core visual element to Cheese or Font: the current word the player is guessing. Supportive elements include the game’s title text, “Can you name the cheese or font?” and the “Enter C or F” tip that instructs players how to convey a guess. Extraneous elements include the display of past and future guess prompts and past and future answer slots, the player’s current score, and the timer, all of which could be hidden without really affecting the rules or gameplay.
Here’s a thumbnail sketch:

Here’s another sketch where I blew up the ‘Brie’ element:
Here’s a sketch where I used color for the current progress and timer:

Here are a few sketches where I play with type:



Proximity is important in the visual design of this game. I think the response prompt (that bar at the bottom) and the current question (‘Brie’ in my examples) should be grouped together. The game-state information, the timer and the progress indicator, should be separate and farther away since the player may only look at them occasionally.
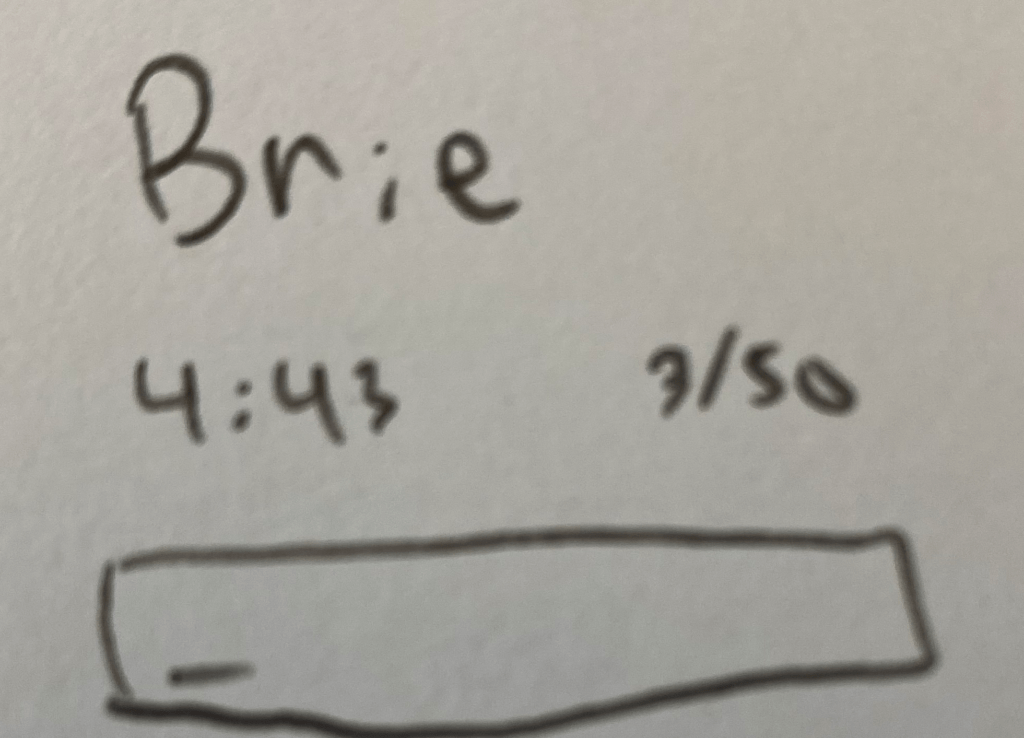
Here’s an example bad use of proximity:

I think this design is worse than the ones we’ve previously seen because the meta-information about the game, the timer and progress indicators, are distractingly placed in between the question (“Brie”) and the visual indication that the game expects the user to type something.
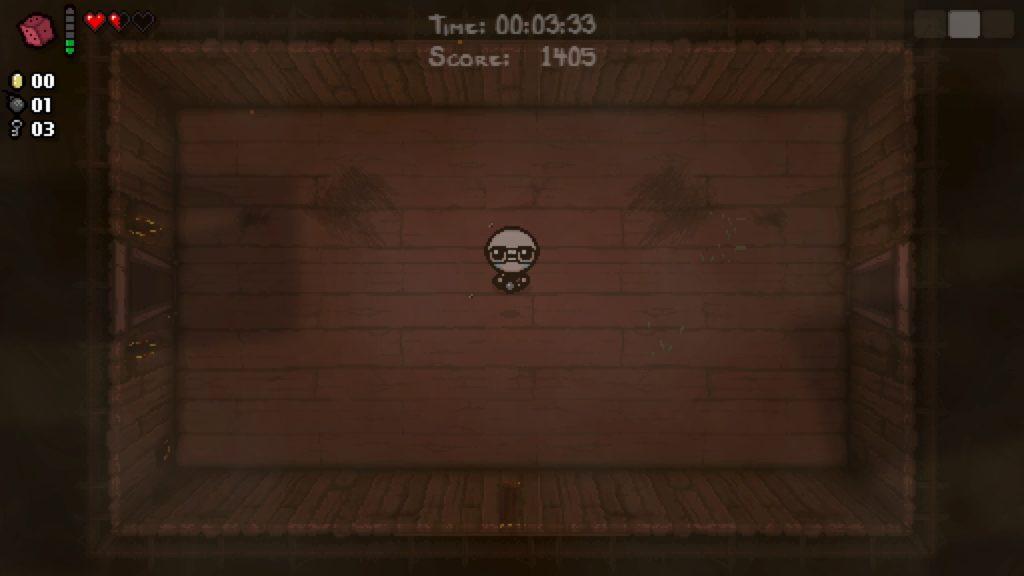
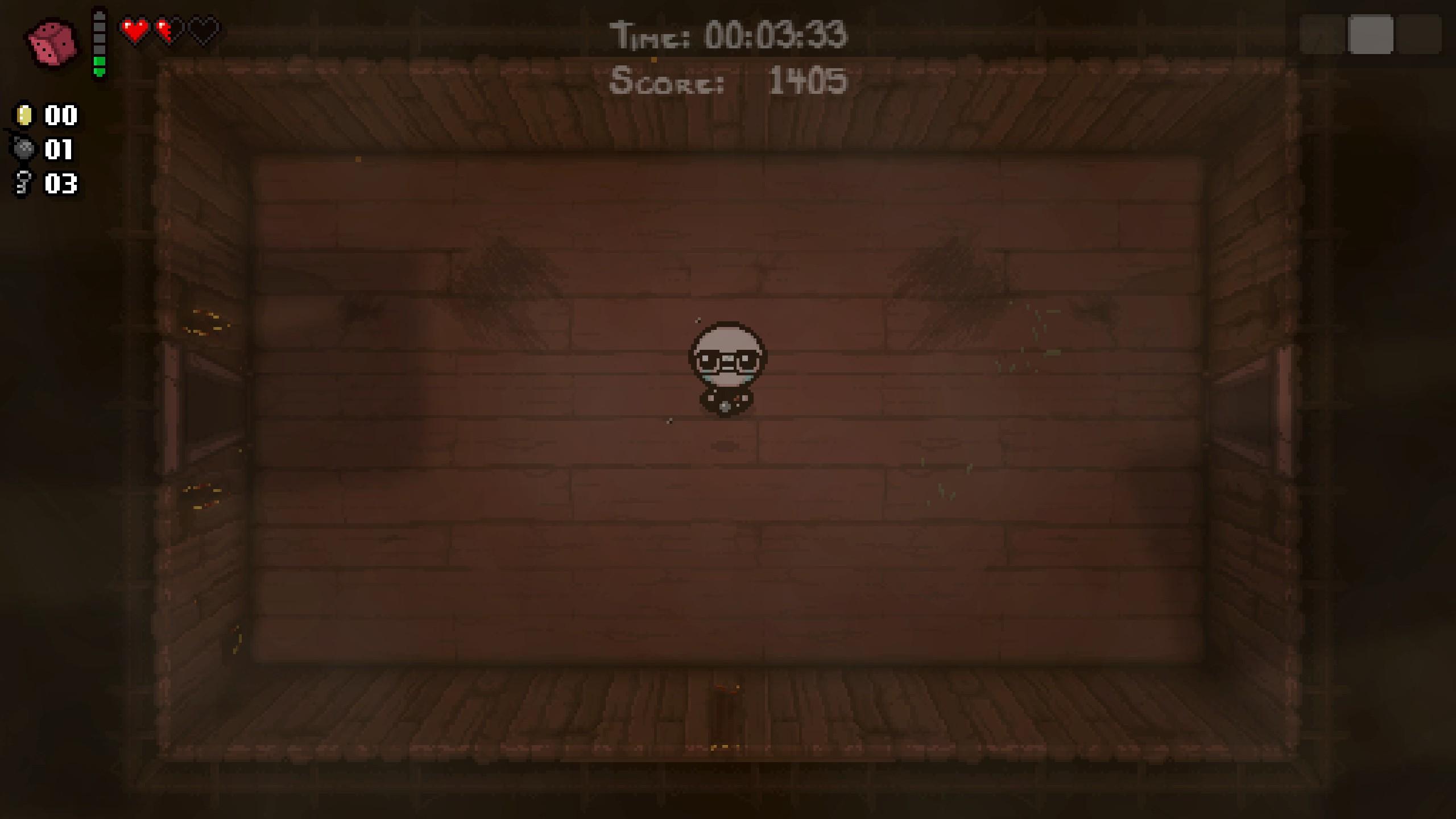
I don’t think The Binding of Isaac: Rebirth is ‘beautiful’, but the visual design is striking and greatly enhances the mood of gameplay. The game has a biblical theme; it’s a roguelike about a small boy trying to escape his fanatical mother before she sacrifices him to please God, drawing a parallel to the biblical story of the same name. The playable characters have huge heads, expressive faces, and small torsos. Generally, they defend themselves by using their own tears as projectiles. The game sees you fighting monsters, demons, angels, and sometimes even living poop. Everything about the game is designed to look and feel unsettling; this pairs phenomenally with the difficult, often desperate roguelike gameplay. The soundtrack carries a lot of weight too, here is the track for the level depicted below and here is one of my personal favorites. Paired with the visual design, the moody aesthetic is one of peril, corruption, perversion, and desperation. It’s really impressive that the game sticks so faithfully to a pixelated style without sacrificing the emotional impact of its visuals.

Isaac at the start of the level ‘Burning Basement II’. Note the small UI elements present at the top of the screen and the handwritten-looking choice of font.
One of the principles of graphic design for game design in the related blog post is proximity; visual indications of related topics should be spatially close together. Isaac makes phenomenal use of this principle with its power-up system, a large part of the game. Players will find random pickups as they traverse the game’s randomized dungeons. These pickups may change the game mechanics, like the glasses Isaac is wearing in the screenshot, which cause him to shoot two tears in parallel in place of the single tear he’d shoot without the item. The game literally alters Isaac’s appearance as a visual reminder to the player that he has this ability.
The other relevant aspect of proximity I wanted to discuss was separation. Isaac‘s maps can be sprawling and there is some relevant information the player will have to use to strategize, like the currently-discovered map, the player’s health, and the number of consumable items the player has, like coins, keys, and bombs. In the screenshot, we can see that all of this information is kept far from the center of the screen, allowing the player to concentrate on fighting with their enemies.




incomplete. Maybe when you finish, you can also add a featured image and category?