By Carmen Gutierrez, Marc Huo, Asa Kohrman, and Jessica Yeung
I. Artist Statement
Ever wondered what you get when you cross Hot Potato with Charades? You’re looking at it. Pantomania is a fast-paced guessing and acting game with a singular objective: don’t be the last one holding the phone when the timer goes off. Two teams battle each other, where phrase prompts are passed around the circle – drawers draw, and guessers guess. Tick, tick, tick… the clock slowly counts down, and your heartbeat slowly speeds up.
Pantomania is largely inspired by speed-guessing games like Heads Up and Pictionary, where the goal is to collaborate with your team to guess the word the actor is hinting towards. It combines the frantic, sweat-inducing energy of games like Hot Potato with the creativity and wittiness of Charades, and sprinkles in the head-to-head competitiveness of team-based games. Designed to be a social party game, the game can be played by anyone and everyone, with a wide range of experience, age, and situations. So when you’re craving an energetic, heart-pounding game of acting and guessing, look no further than Pantomania!
Basic Mechanics
- Word banks separated into categories form the basis of our charades.
- Players are split into two teams, with players sitting in a circle in alternating team order.
- Players have to act out phrases, like charades, and their team members must guess the phrase.
- Players rush against a timer, hoping to have the timer land on the opposing team in order to score a point!
II. Concept Map + Ideation Exploration
In this section, we included screenshots of our initial design and concept exploration. Below, you can see our initial ideas for what shape the game should take. Concepts ranged from “drawing mad libs” to rhythm-based gesture games like Bop-It.

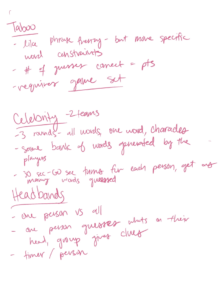
II. a. Genre Exploration
We decided that we liked the theme of charades-style guessing games, in which one player tries to get other players to guess a word using other words or actions. Below, you can see our exploration of similar games in this genre.

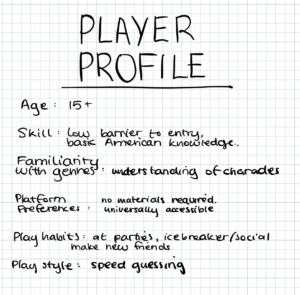
II. b. Player Profile
Next, we discussed and ideated over who would be our target audience. Below, you can see the player profile we landed on.

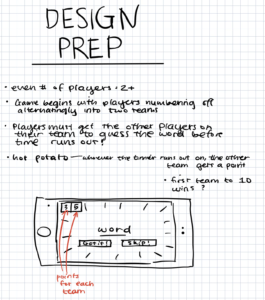
II. c. Design Preparation
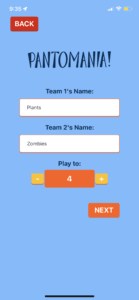
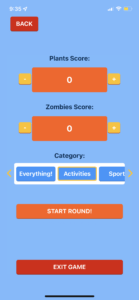
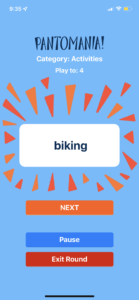
Finally, we began thinking about what our game would look like. Below, you can see our ideas about the layout and mechanics of the app part of the game. While our initial design was oriented landscape, we decided to develop in portrait orientation for 1) ease of development and 2) a change in design! We thought it would be fun to test a different hierarchy of elements and see how the game play worked with a new layout (as shown in section VI). The main components of our design process were to make the words displayed large enough and for the buttons to not interfere with game play during the time-pressured rounds.
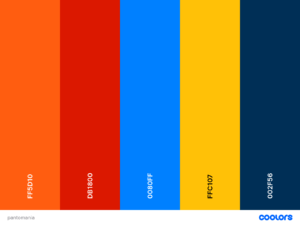
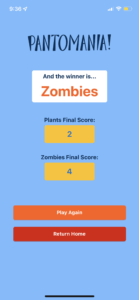
Additionally, in our color design, we made sure to check the accessibility contrast standards for our buttons and text using this website. Our color palette is below, and we used white text on the red, green, and blue colored buttons, with the navy color used for body text on the blue background. Orange buttons are used to move forward in the app (play, next, start round), while red is typically used for moving backwards in the app (back, exit commands, returning home). Blue is used as a background color and the only button that is blue is the “Pause” button during game play, which we felt should be an important button but has a unique function that we did not want to associate with other button colors. Yellow is used as an accent color (plus/minus buttons, highlights) and only deviates from this on the “Win” screen to display final game scores – we wanted the final scores to be displayed in a different color box than the gameplay score boxes to signal a change so that players are alerted that it is the end of the game.

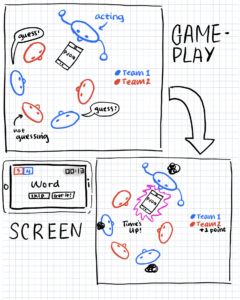
II. c. Concept Map
Finally, we made a concept map detailing the final gameplay mechanics of Pantomania. Below, you can see how the players interact with each other and the app. Pantomania implements a team competition player dynamic, since players are split into two teams (shown in red and blue). Our app relies on “sensation” and “challenge” fun by adding time pressure to each round such that teams are racing against each other to get the phone to land on the opposite team by the time the timer runs out! Players can skip words they cannot act out, and collaboration is a necessary mechanic that fuels the guessing and acting from members of each team.
III. Testing and Iteration History
We playtested the game twice. We had hoped to playtest more but half of our team has covid and the other half is isolating.
Playtest #1:
We playtested the game with a group of six students in class. Because our app was not complete, we used flashcards to prompt the charades. We had the flashcards separated into 4 categories (occupations, activities, movies, and animals) and let each team select the category they wanted to play with. We also passed around a timer that beeps increasingly fast to set the pace for the minute-long rounds.
Results
This playlist taught us a lot about the strengths and weaknesses of our game. First, it gave us a better understanding of how long the rounds should be. We quickly found that one minute was not enough time for multiple people to act out a complex gesture. The game was less fun because only one or two people got to act out a word each round. Second, this playtest showed us what types of words were too challenging to act out. Our playtesters struggled to act out complex and abstract concepts. Players liked a challenge, but when words were too hard to act out, the game got boring because no one could ever guess the right answer. Third, our playtests confirmed our hypothesis that the fun of the game came from acting out words and from the increasing speed. Our playtesters enjoyed acting out the cards and being silly. They also got much more into the game the faster the timer beeped.
Playtest #2:
We playtested the digital game with six students at our residence using an in progress version of the mobile app. At this stage, the app could give prompts and had a timer but did not make a beeping noise to indicate that the timer was running out.
Results
For this playtest, we had edited our word bank to make it easier and therefore more fun. This playtest, however, showed us the importance of creating a wordbank that is suitable for your target audience. For example, the “Movies” category had been scraped from a list of the “best movies of all times.” Many of these were older and unknown to our players. Because the playtesters didn’t know the movies, it was much harder for them to act them out. This issue showed us that we need to sort through our word bank to ensure our words are culturally relevant to our target audience. The playtest also highlighted the importance of a timer to set the pace. Without the timer sounds, the game moved slowly and didn’t have the stress and excitement of our initial playtest.
IV. Playable Game Link

In order to download our app, follow these instructions:
- Download Expo Go onto your phone and create an account.
- Login with user credentials:
- User: pantomania-player
- Password: charades
- Click on the icon for “pantomania-final” to launch the app within Expo Go.
- Play!
Notes:
- Unfortunately without a paid Apple Developer account, this is the solution to making mobile apps available on other devices.
- The stylizing works best for iPhone 11 and up.
V. Playtest Video Link
We will upload a link to our Canvas submission this Saturday after having friends playtest for us that are not in isolation! 🙂
UPDATE (4/25):
- Playtest Video 1
- Playtest Video 2
- Playtest Video 3 (Movies Part 1)
- Playtest Video 4 (Movies Part 2)
- Playtest Video 5 (Activities)
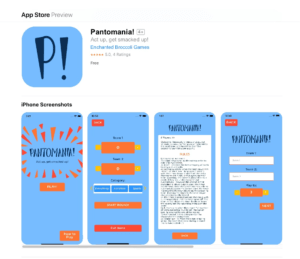
VI. Marketing Mockup
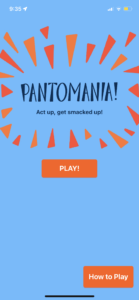
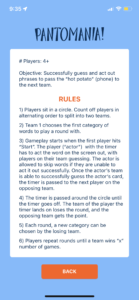
Below, you can see what our app would look like on the Apple App Store. Also, you can look closer at screenshots from the game itself.







Video demo of app mechanics:
https://drive.google.com/file/d/1mLJd-dCE5HSgRQEgtoaYa3rD1Z3KsRla/view?usp=sharing
Video demo of timer and sound:
https://drive.google.com/file/d/1e3Vd3AzRChKMugR2VibFBV5CXxxU9Q_s/view?usp=sharing