- Elements of cheese or font
- core: decide whether each word is cheese or a font, timer, score.
- supportive: correctness of the user’s decision for each word, instruction for entering ‘C’ for ‘Cheese’ and ‘F’ for ‘Font’, “Give up” option, Comment on score.
- extraneous: going to the next/previous word, replay, next quiz, average score, average friend score, quiz stats, challenge friends, random quiz.
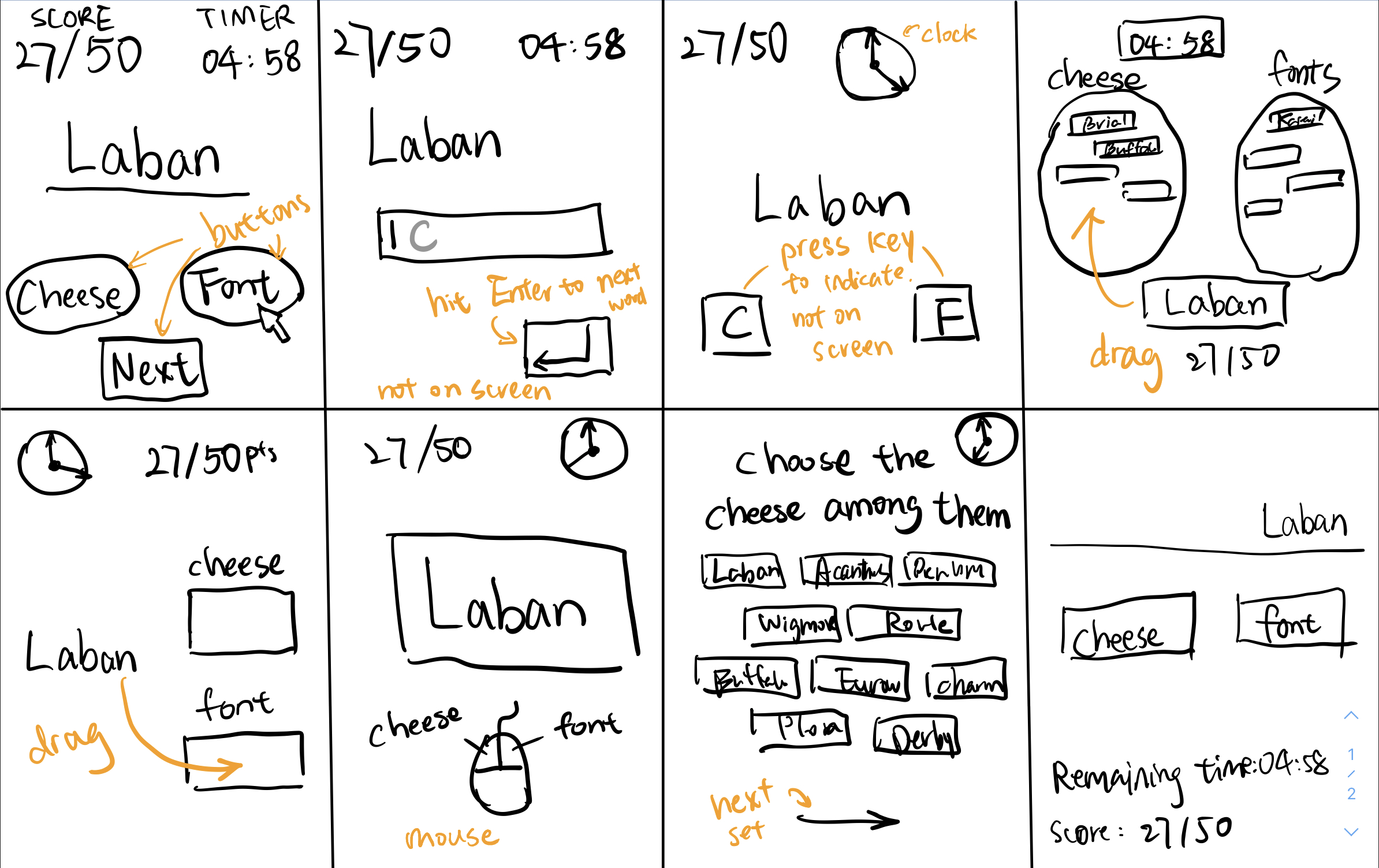
- Sketch out the core elements

-
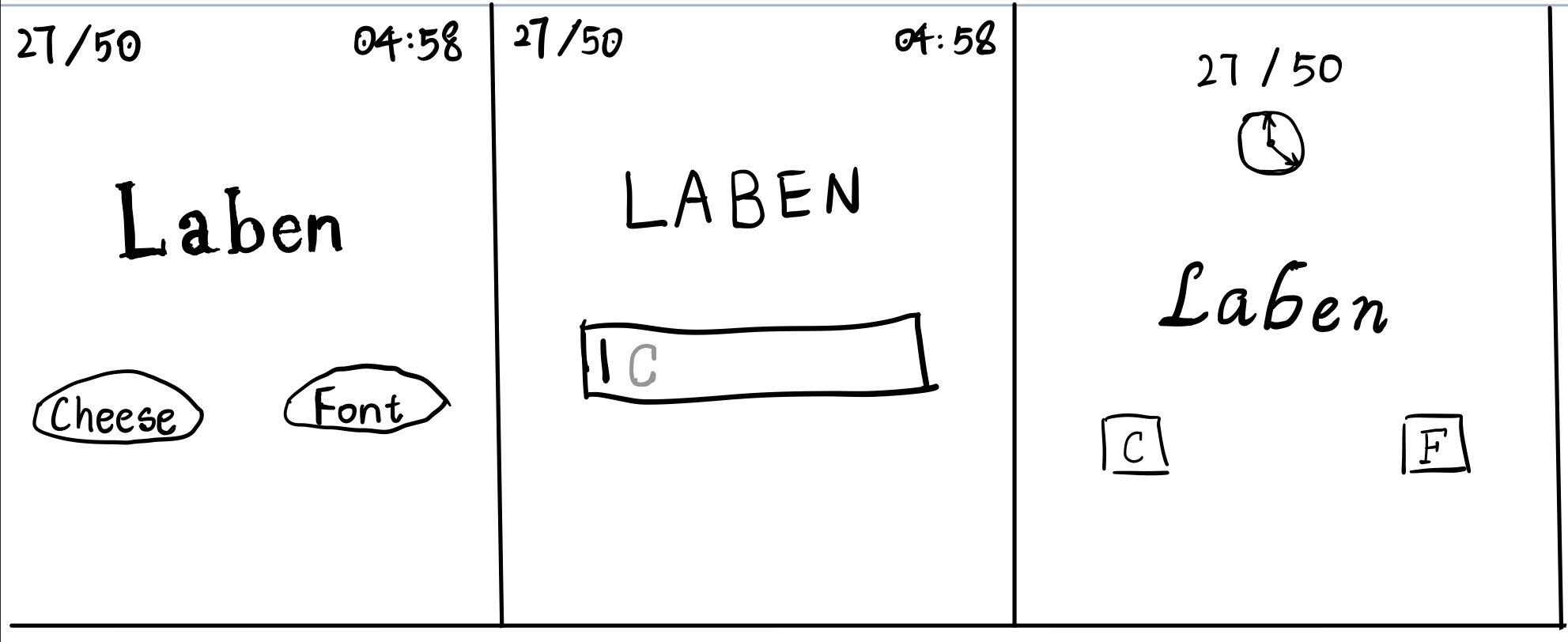
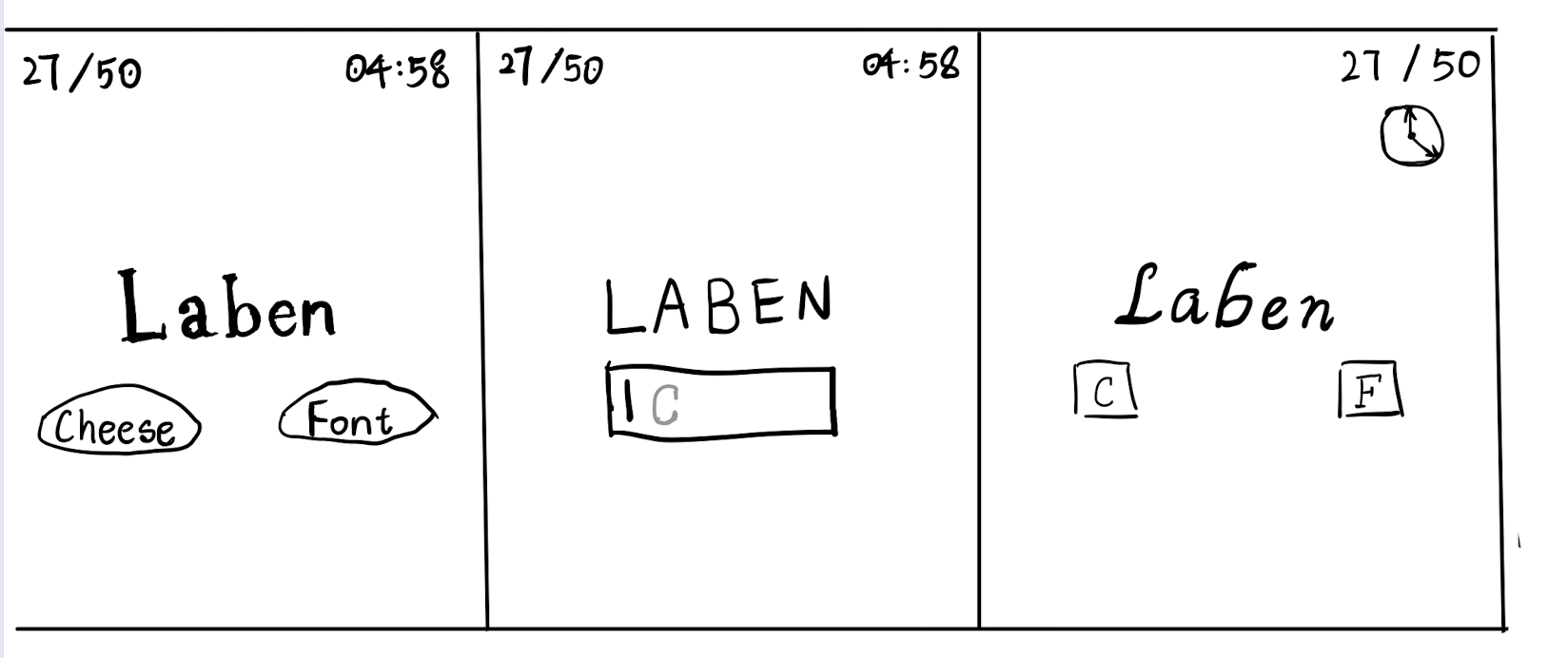
Make one element in a NEW thumbnail sketch HUGE.

-
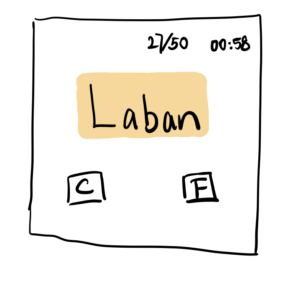
Try taking ONE color and using it in your thumbnail sketch along with black.

-
Make 3–4 thumbnail drawings that use type in different ways

-
Explore proximity in your design

-
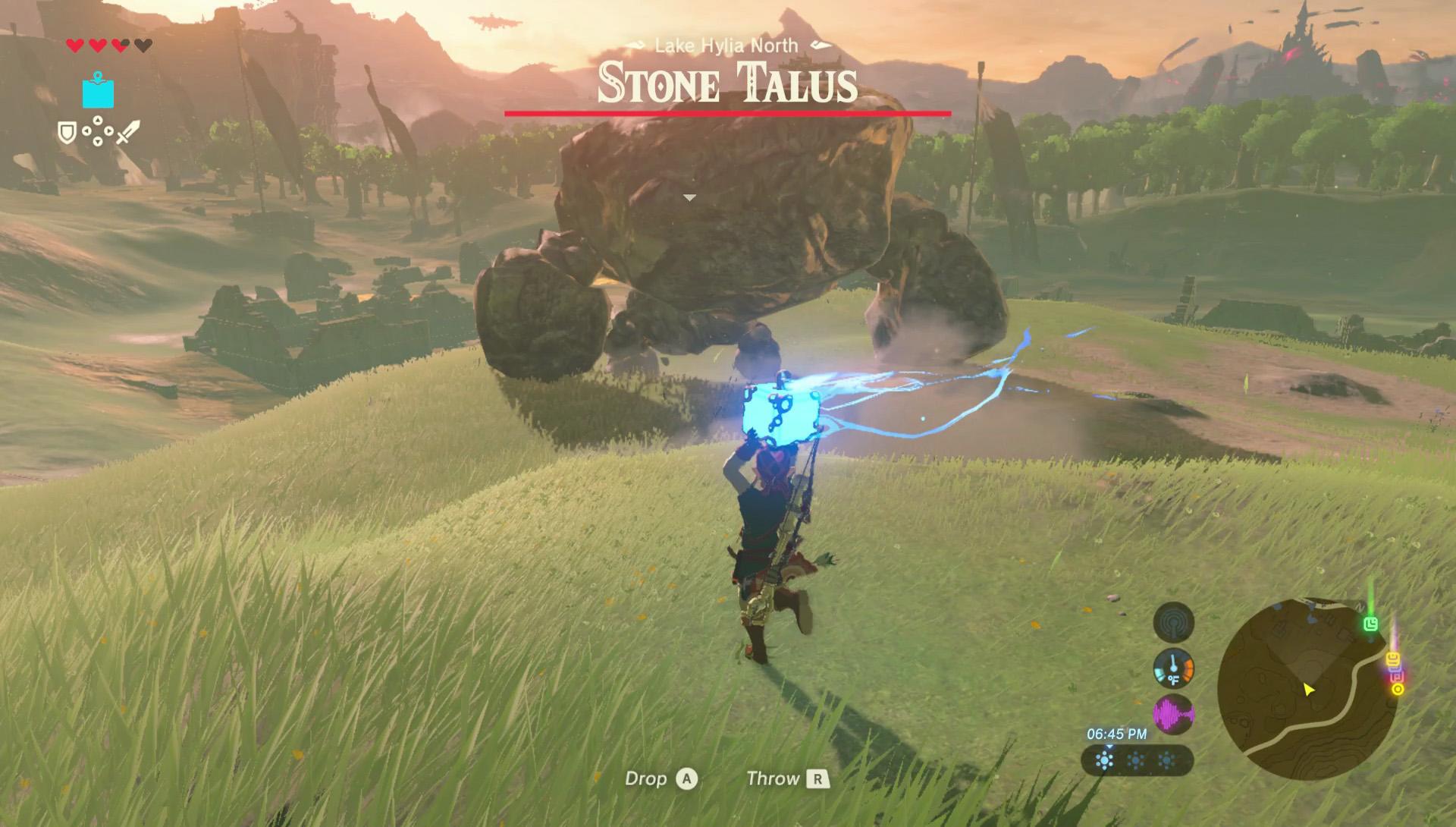
A beautiful game: The Legend of Zelda: Breath of the Wild


The designers of this game made use of a lot of graphic design principles.
- Size: The core elements of the game are the hero and the monster(s). They are huge in the view. The supportive elements (map, time, temperature, life, skills, etc) are smaller.
- Layout: The core elements are displayed at the center, and the supportive elements are in the corners.
- Color: The supportive elements have fluorescence in their color so they can be distinguished from the colorful background.
- Font: The font of monster names is big and stylish, while the fonts of action instructions are small and normal.
- Proximity: The supportive elements are grouped together by their functionalities in the game. In the upper left corner are the elements related to the hero’s battling – life, skills, arms. In the lower right corner are the elements related to the contextual factors – map, temperature, noise level, time.


